인터넷 속도 테스트를 수행할 때 흔히 저지르는 실수

예상보다 결과가 느리다면, ISP를 너무 성급히 비난하지 마세요. 테스트를 실시할 때 실수가 있으면 결과가 왜곡될 수 있습니다.
HTML, PHP 또는 JS 파일을 사용하는 경우 Visual Studio Code의 브라우저에서 열 수 있습니다. 그러나 이를 위한 통합 옵션이 없습니다. 이는 특히 코딩 결과를 빠르게 확인하려는 경우 실망스러울 수 있습니다.

다행히 다른 방법을 통해 "브라우저에서 열기" 기능을 활성화할 수 있습니다. 이 기사에서는 그렇게 하는 방법을 보여줍니다.
Windows PC의 VS Code에서 브라우저에서 여는 방법
Windows에서 Visual Studio Code용 브라우저에서 열기 옵션을 얻는 가장 쉬운 방법은 확장을 사용하는 것입니다. Visual Studio Code에서 확장을 설치하는 것은 브라우저에서 파일을 여는 데 사용하므로 비교적 간단합니다.







Visual Studio Marketplace 에서 유용한 확장을 많이 찾을 수 있습니다 . 또는 여기에서 가장 긍정적인 사용자 리뷰가 있는 Open in Browser 확장 프로그램을 얻을 수 있습니다: Extension 1 , Extension 2 , Extension 3 , Extension 4 .
Mac의 VS Code에서 브라우저에서 여는 방법
프로그램의 기능을 향상시키는 다양한 확장을 사용하여 Visual Studio Code를 업그레이드할 수 있습니다. 한 가지 유형의 확장은 기본 또는 다른 브라우저에서 HTML, PHP 또는 JS 파일을 열 수 있도록 합니다. Mac에서 해당 옵션을 활성화하는 방법은 다음과 같습니다.







Visual Studio Marketplace에는 Visual Studio Code에 새 기능을 추가할 수 있는 다양한 확장이 있습니다. 프로그램을 더 조정하고 싶다면 웹사이트를 살펴볼 가치가 있습니다. Open in Browser 확장에만 관심이 있는 경우 Extension 1 , Extension 2 , Extension 3 , Extension 4 와 같은 몇 가지 제안 사항이 있습니다 .
브라우저 바로가기에서 열기
거의 모든 Visual Studio Code용 브라우저에서 열기 확장에는 바로 가기 키가 활성화되어 있습니다. 그러나 바로 가기는 균일하지 않습니다. 대신 각 확장 프로그램에는 브라우저에서 파일 열기를 활성화하는 특정 키 조합이 있습니다.
다음은 이 문서에서 제안하는 확장에 대한 키보드 단축키입니다.








이러한 바로 가기는 이 문서에 링크된 각 확장 프로그램에서만 작동합니다. 다른 확장 프로그램을 설치하기로 선택한 경우 해당 바로 가기가 Marketplace 페이지에 나열될 수 있습니다.
Visual Studio Code에서 HTML 실행
Visual Studio Code에서 HTML 작업에 관심이 있는 경우 다음은 프로그램 내에서 HTML 코드를 실행하는 몇 가지 방법입니다.
첫 번째 방법은 실행하려는 파일을 수동으로 로드하는 것입니다.





수동 방법은 작업을 추적하는 데 도움이 될 수 있습니다. 그러나 더 나은 솔루션이 있습니다. 바로 자동 로딩입니다. 이 옵션을 사용하려면 다른 확장 프로그램을 설치해야 하지만 그만한 가치가 있습니다.









기타 유용한 Visual Studio Code HTML 확장
언급한 바와 같이 Visual Studio Marketplace는 뛰어난 도구로 가득 차 있으며 그 중 많은 도구가 HTML에 맞춰져 있습니다. 다음은 HTML에 대해 가장 유용하고 최고의 등급을 받은 10가지 확장 기능입니다.
브라우저에서 Visual Studio Code를 실행할 수 있습니다.
브라우저에서 HTML 파일을 실행하는 것 외에도 전체 Visual Studio Code를 온라인으로 사용할 수도 있습니다. 이를 위해서는 브라우저용으로 개발된 프로그램의 특정 버전을 실행해야 합니다.
이 버전은 데스크톱 Visual Studio Code에 비해 훨씬 가볍습니다. 그러나 쉬운 리포지토리 및 파일 탐색과 약간의 코드 변경을 위한 간단한 솔루션이 될 수 있습니다.
Visual Studio Code 브라우저 변형을 사용해 보려면 여기 를 클릭하여 즉시 시작할 수 있습니다 .
HTML 파일 시작 및 실행
Visual Studio Code 전용 확장을 사용하면 브라우저에서 HTML 파일을 쉽게 열 수 있습니다. 이 코딩 도구에 대한 방대한 확장 기능을 탐색하기로 결정했다면 브라우저에서 열기 기능은 여정의 시작일 뿐입니다.
선택한 브라우저에서 HTML 파일을 열 수 있었습니까? 어떤 확장 프로그램을 사용하셨나요? 아래 의견란에 알려주십시오.
예상보다 결과가 느리다면, ISP를 너무 성급히 비난하지 마세요. 테스트를 실시할 때 실수가 있으면 결과가 왜곡될 수 있습니다.
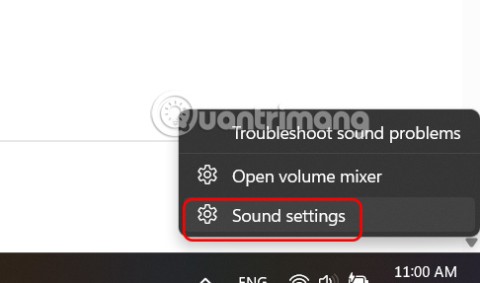
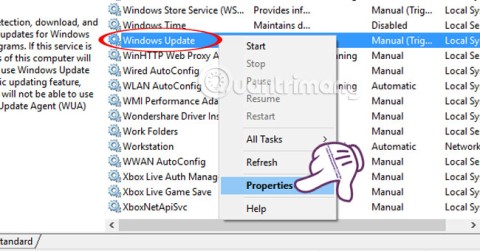
Windows 11 업데이트 시 소리가 나지 않는 문제는 소프트웨어 또는 컴퓨터의 사운드 드라이버와 관련이 있을 수 있습니다. Windows 11 업데이트 시 소리가 나지 않는 문제를 해결하는 방법은 다음과 같습니다.
이 가이드에서는 Windows 10 및 Windows 11에서 계정에 사용되는 통화 형식을 변경하는 방법을 보여줍니다.
이 가이드에서는 Windows 10에서 .NET Framework 3.5를 온라인 및 오프라인으로 설치하는 다양한 방법을 보여줍니다.
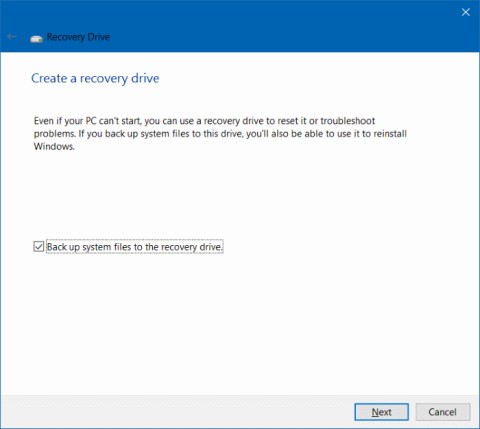
복구 파티션은 컴퓨터의 하드 드라이브나 SSD에 있는 별도 파티션으로, 시스템 장애 발생 시 운영 체제를 복원하거나 다시 설치하는 데 사용됩니다.
요즘 듀얼 모니터 구성이 점점 보편화되고 있습니다. 한 화면에서 멀티태스킹을 하는 것은 너무 제한적입니다.
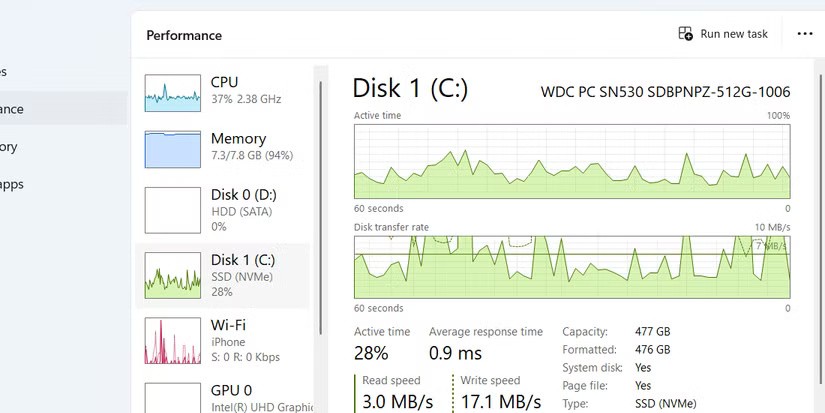
Windows 10 속도를 높이고 싶으신가요? Windows 10 속도를 향상시키거나 Windows 10 시작 속도를 높이고 싶으신가요? 이 글에는 Windows 10 속도를 높이는 모든 방법이 나와 있습니다. 읽고 적용하여 Windows 10 컴퓨터 속도를 높여 보세요!
커피숍에서 일하든 공항에서 이메일을 확인하든, 이러한 보안성이 강화된 대안을 사용하면 연결 상태를 손상시키지 않고도 데이터를 안전하게 보호할 수 있습니다.
사용자는 각자의 필요에 따라 작업 표시줄의 아이콘 크기를 더 작게 또는 더 크게 조정하고 변경할 수 있습니다.
Windows 10의 검색 도구가 작동하지 않으면 사용자는 필요한 프로그램이나 데이터를 검색할 수 없습니다.
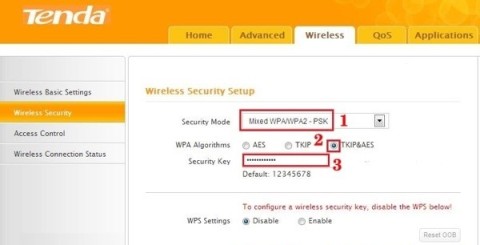
WiFi 비밀번호를 특수하고 복잡한 문자로 변경하는 것은 가족의 WiFi가 불법적으로 사용되어 가족의 WiFi 속도에 영향을 미치는 것을 방지하는 한 가지 방법입니다.
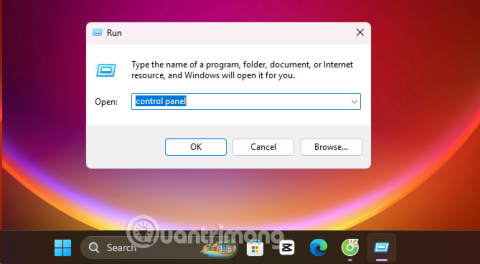
제어판은 새 운영 체제에서 필요한 여러 구성 작업에서 여전히 중요한 역할을 합니다. Windows 11에서 제어판에 액세스하는 몇 가지 방법을 소개합니다.
Microsoft의 .NET Framework는 Windows 운영 체제에 설치 가능하거나 이미 포함되어 있는 프로그래밍 라이브러리를 포함하는 프로그래밍 플랫폼입니다. 경우에 따라 컴퓨터에 이 소프트웨어를 설치할 수 없는 경우가 있습니다. 아래 문서의 해결 방법을 따르세요.
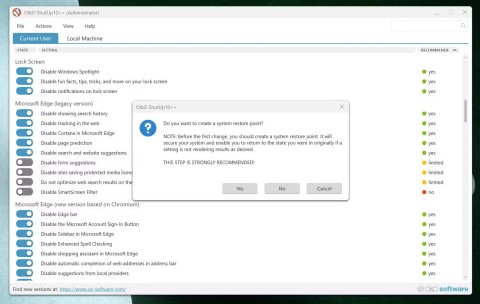
개인 정보 보호와 관련하여 기본 설정을 완전히 믿지 마세요. Windows 11도 예외는 아니며, 데이터 수집과 관련하여 종종 한계를 넘습니다.
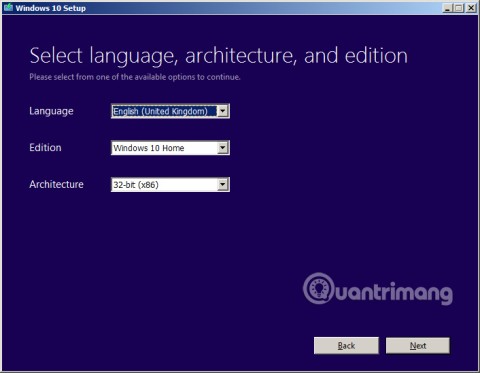
Microsoft에서 Windows 10을 다운로드하면 Windows 10이 ISO 파일로 다운로드됩니다. 이 Windows 10 ISO 파일을 사용하여 부팅 가능한 USB, Windows 설치 USB 또는 컴퓨터 고스트를 만들 수 있습니다. Windows 10을 다운로드하는 방법을 알아보겠습니다!