Figma는 여러분의 콘텐츠를 이용해 AI를 훈련시킬 수 있습니다. 이를 방지하는 방법은 무엇일까요?

Figma의 최신 AI 발표와 함께 이 도구가 사용자의 창의적인 작업을 사용하여 AI를 훈련시키는 방식에 대한 우려가 제기되었습니다.
장치 링크
개발자 및 디자인 게임을 다음 단계로 끌어올릴 방법을 찾고 계십니까? Figma는 사용자가 오디오, 비디오 및 애니메이션 효과로 채워진 풍부한 프로토타입을 만들 수 있는 놀라운 도구입니다. 그러나 프로토타입의 느낌과 기능을 제대로 테스트하려면 GIF로 내보내고 실제로 볼 수 있어야 합니다.

이 가이드는 PC 또는 모바일 장치를 사용하여 Figma 프로토타입을 GIF로 내보내는 방법을 설명합니다.
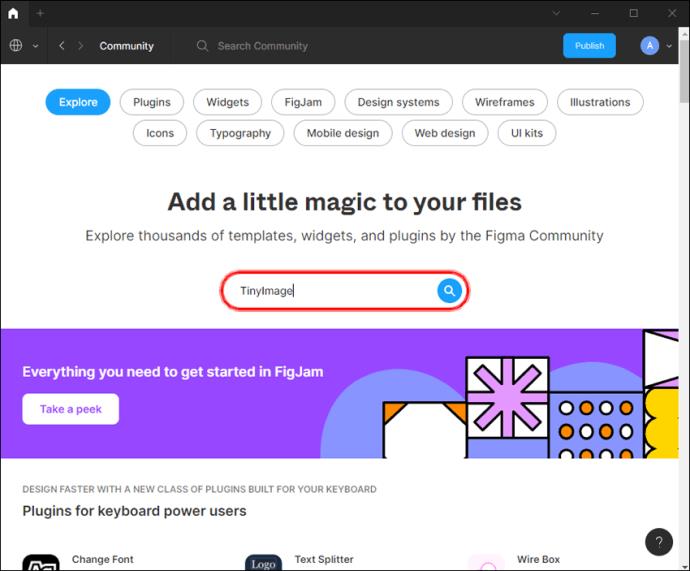
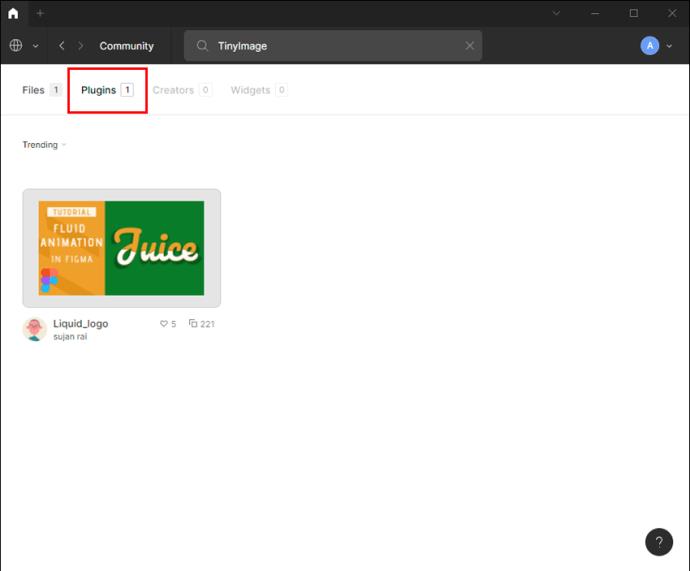
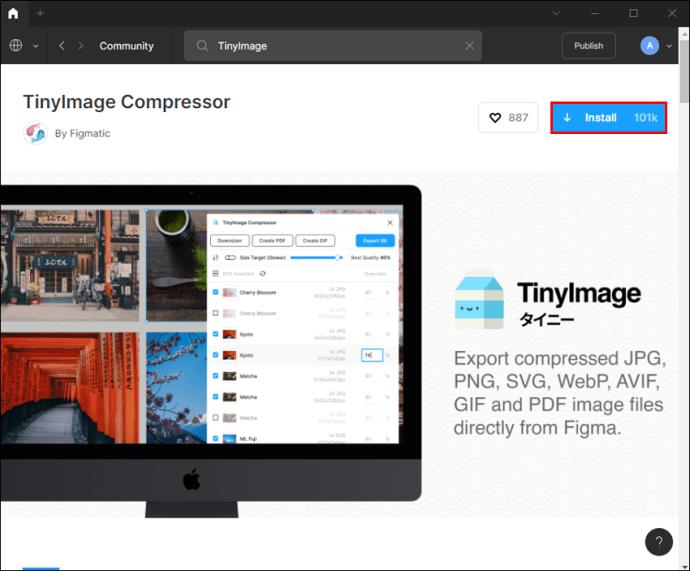
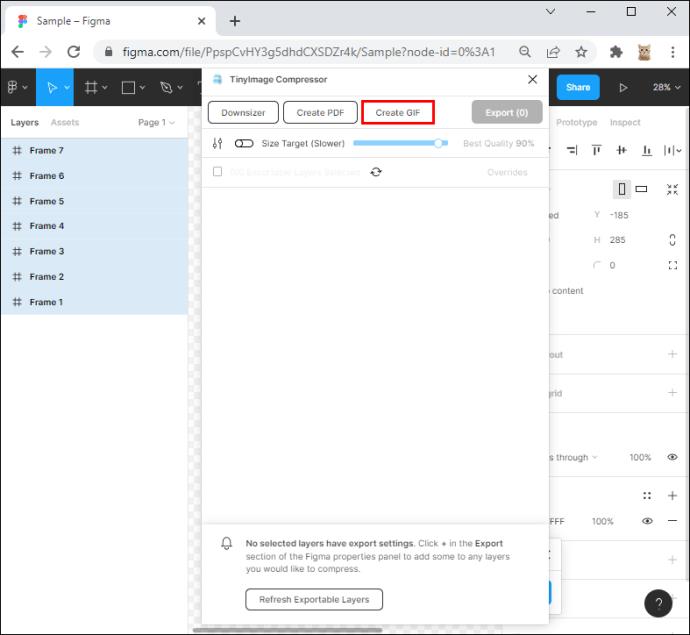
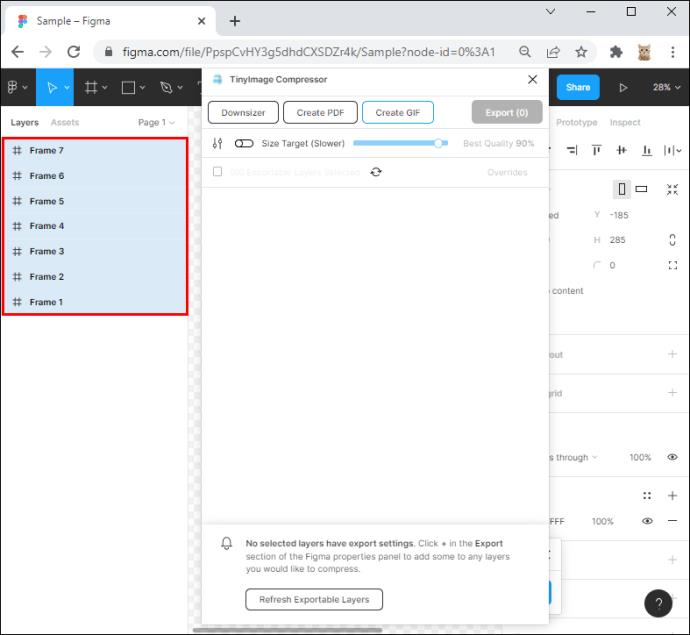
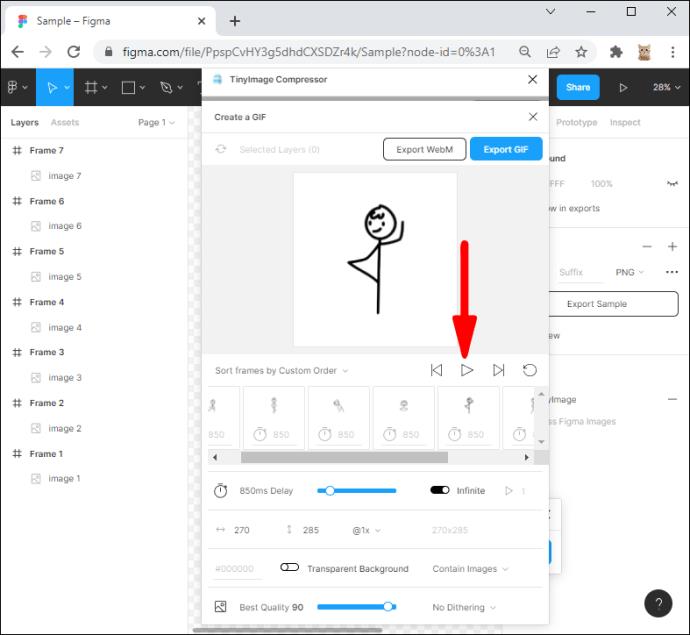
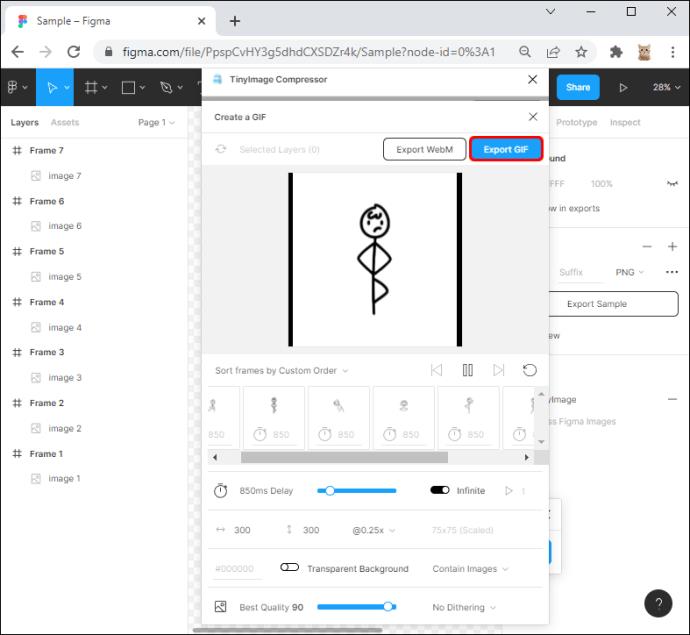
Figma에서 애니메이션 GIF를 내보내는 가장 간단한 방법은 TinyImage 플러그인을 사용하는 것입니다. 플러그인을 시작하고 사용하려면 먼저 Figma 계정에 로그인하고 "커뮤니티" 섹션으로 이동해야 합니다.














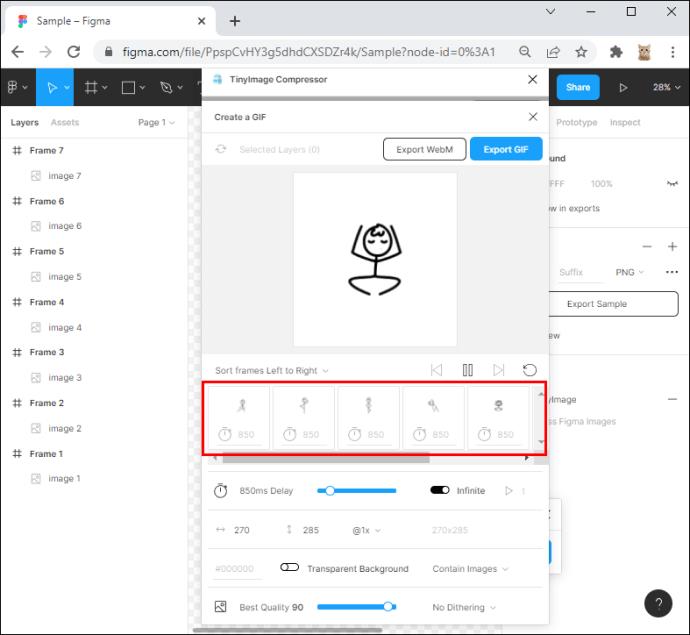
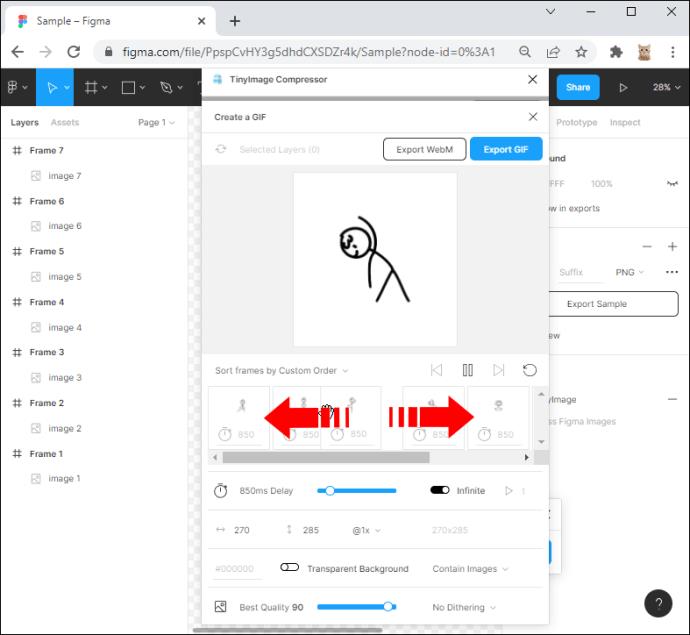
레이어 축소판 위의 드롭다운 메뉴를 사용하면 레이어를 왼쪽에서 오른쪽으로 또는 오른쪽에서 왼쪽으로 재생할 수도 있습니다. 그러나 GIF의 최종 모양을 더 잘 제어하려면 프레임을 수동으로 주문하는 것이 가장 좋습니다.
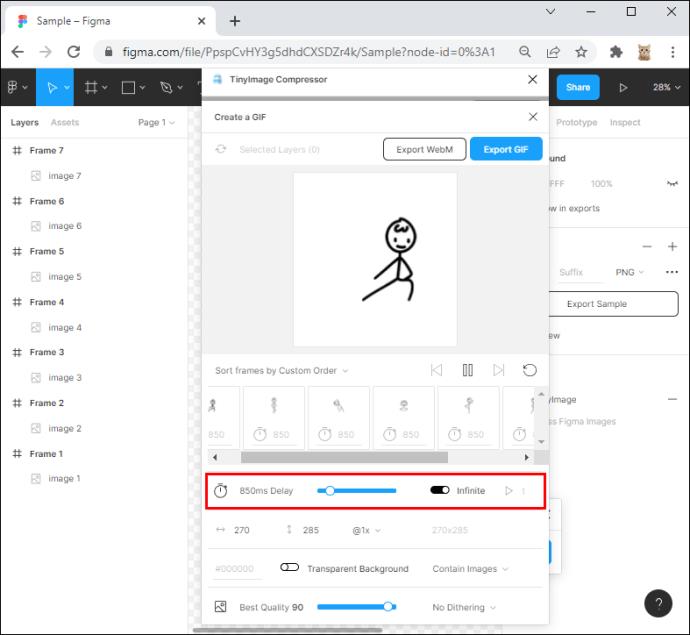
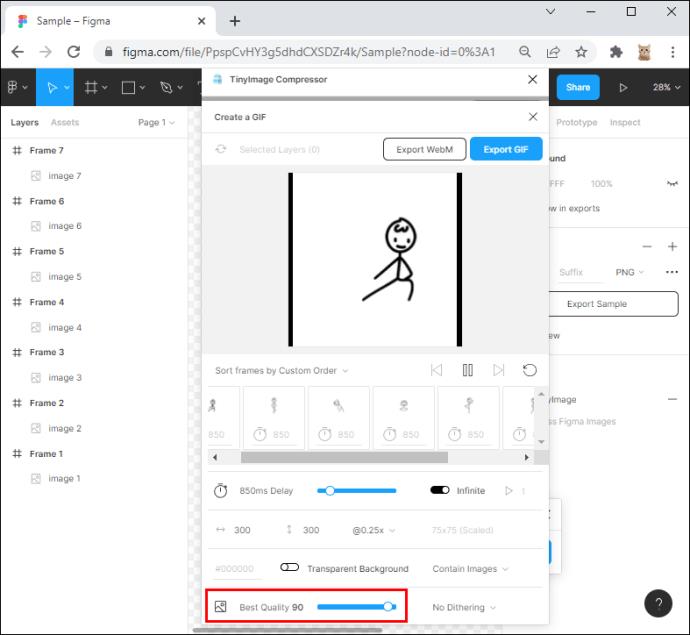
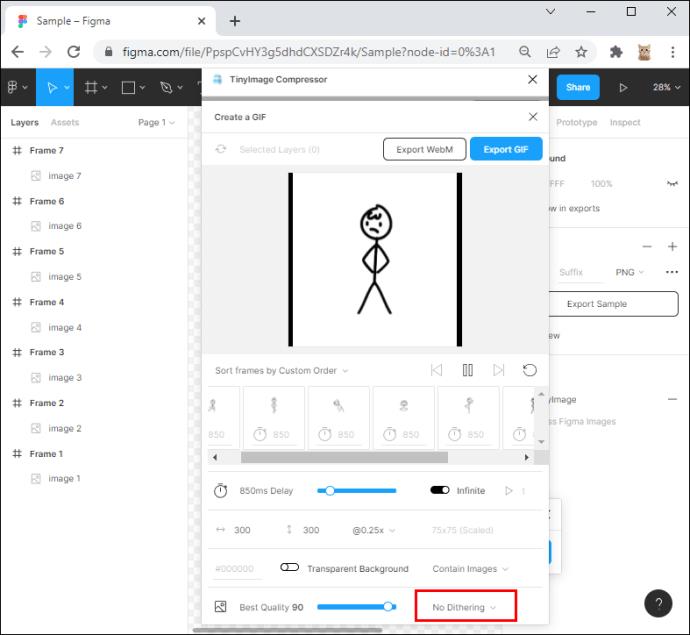
시간 측정 라인에서 버튼을 움직여 기본 재생 속도를 설정합니다. 그러나 특정 프레임의 재생 속도를 다르게 하려면 썸네일을 클릭하고 그 아래에 있는 상자에서 속도를 설정하면 됩니다.
Figma 프로토타입은 종종 슬라이딩 탭, 스와이프 옵션 및 드롭다운 메뉴와 같은 고급 애니메이션과 함께 제공됩니다. GIF로 저장하면 실제 디자인을 쉽게 선보일 수 있습니다. 그러나 모바일 앱에서는 사용자가 프로토타입을 미리 볼 수만 있습니다. 내장된 내보내기 지원은 없지만 앱을 화면 녹화하고 비디오를 GIF로 변환하여 문제를 해결할 수 있습니다.
iPhone에서 프로젝트를 GIF로 저장하려면 먼저 Figma 앱을 화면 녹화하고 Shortcuts 앱으로 GIF를 만듭니다.
녹음은 일반적으로 사진 앱에 저장됩니다.
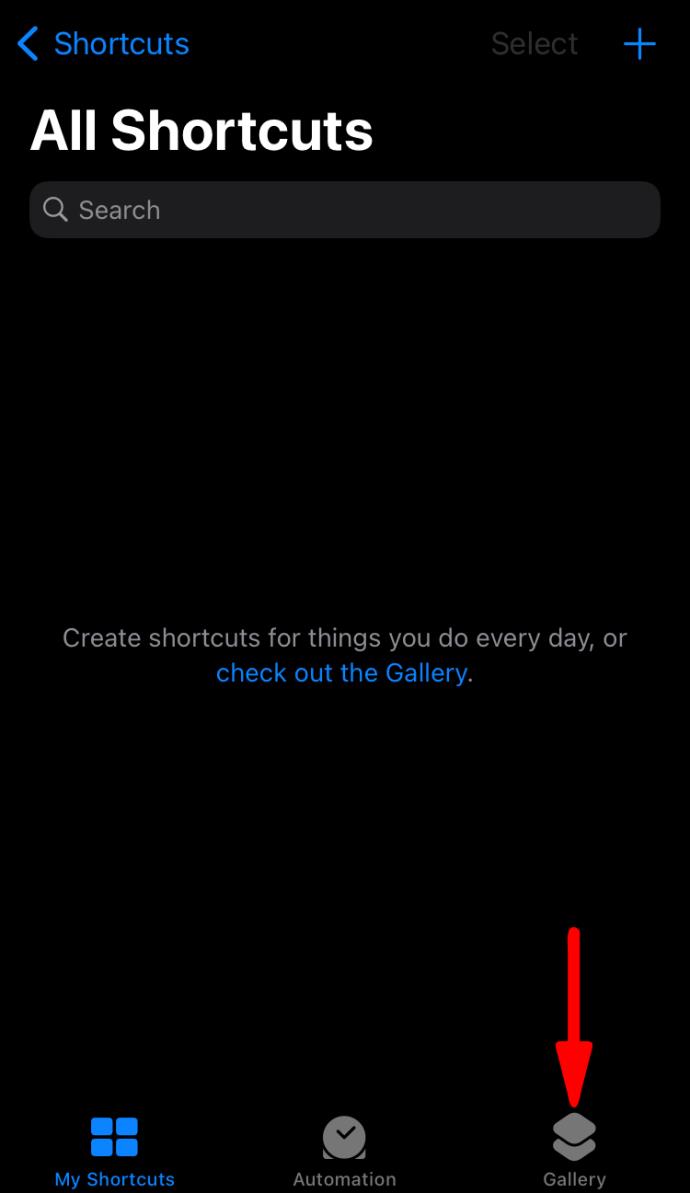
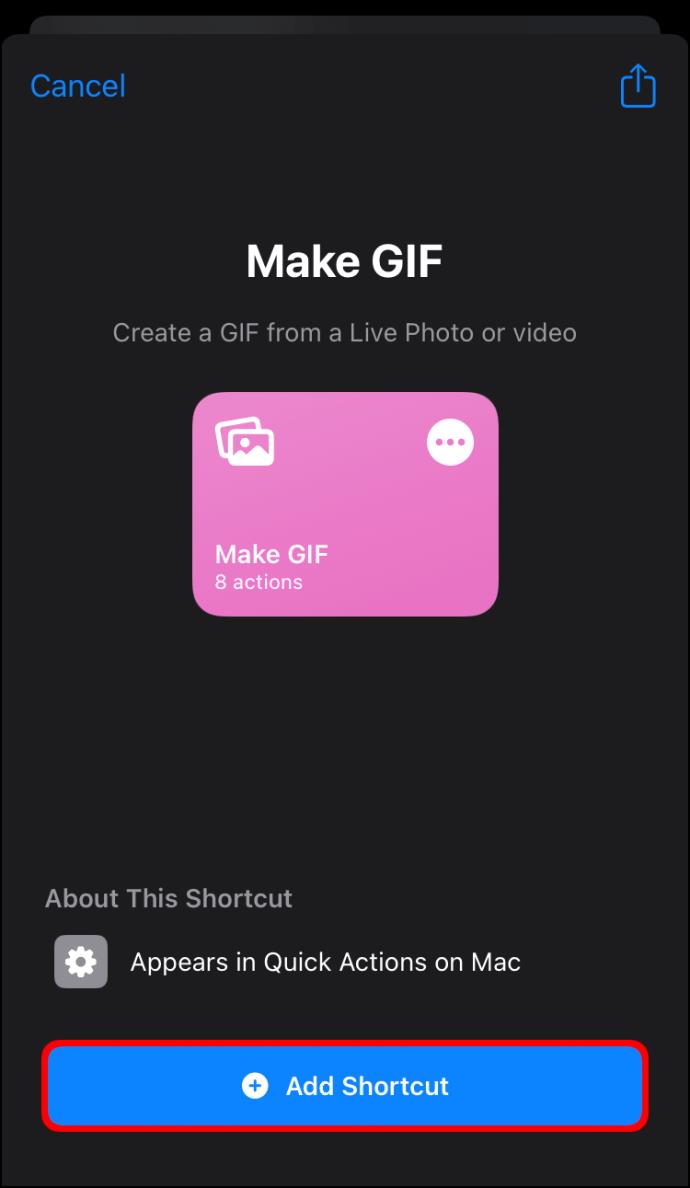
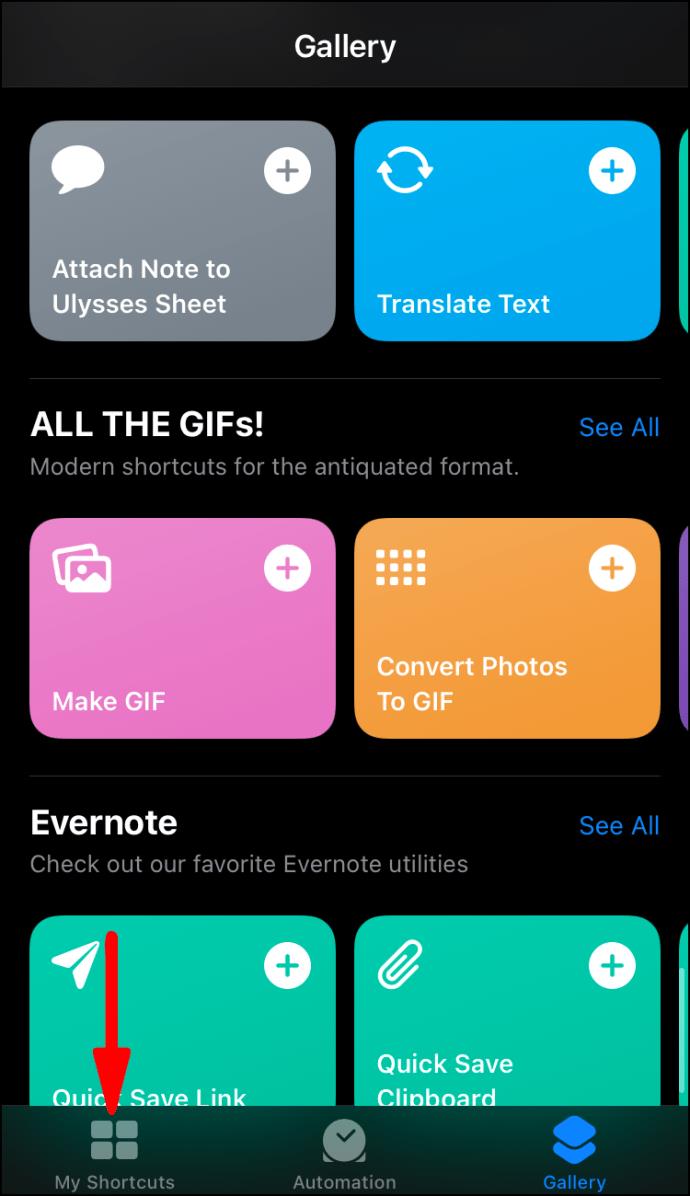
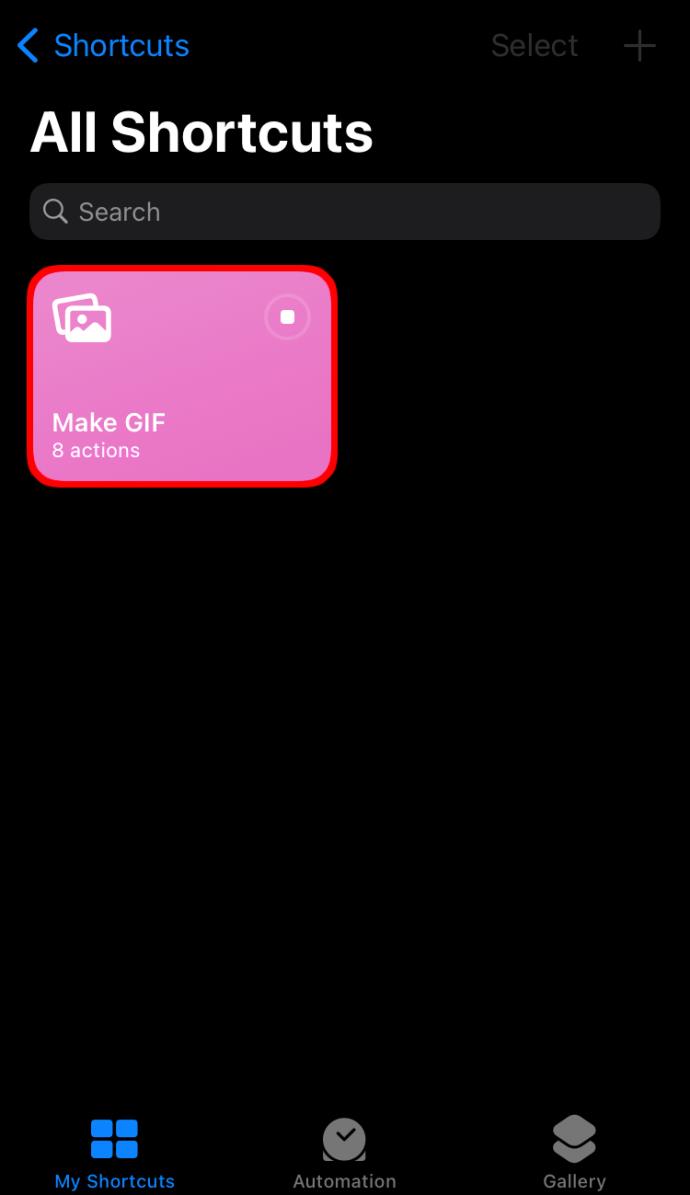
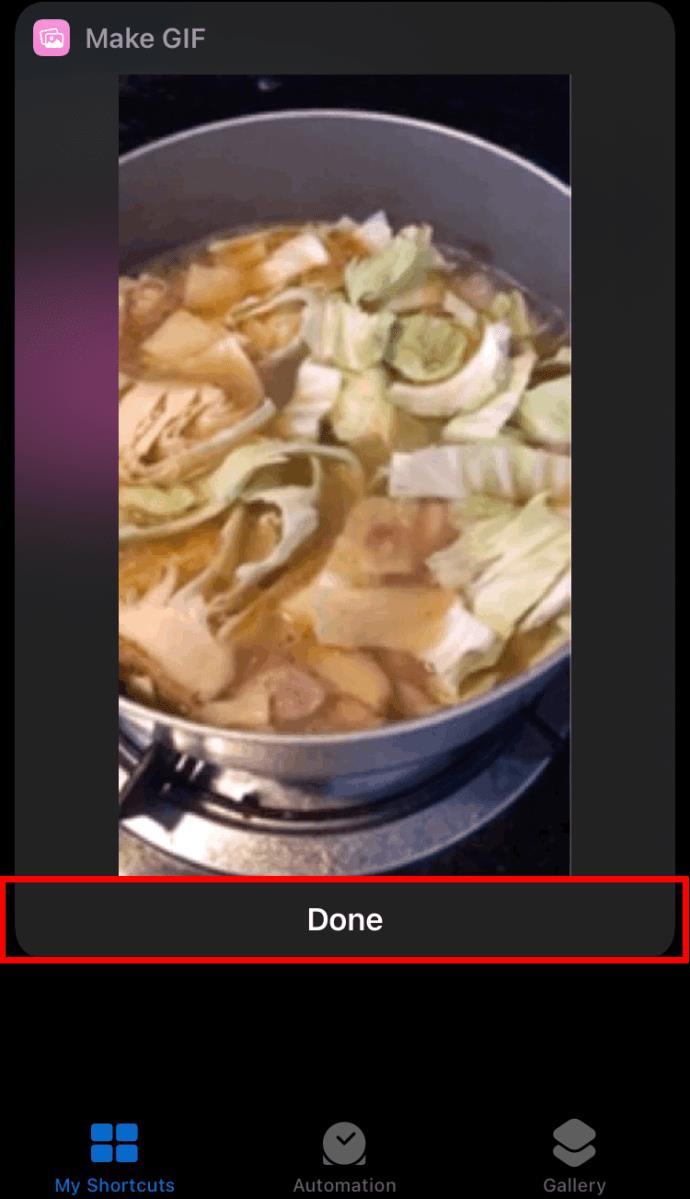
비디오를 GIF로 변환하기 위해 iPhone에 바로 가기 도구가 사전 설치되어 있는지 확인하십시오. App Store에서 도구를 다운로드할 수도 있습니다.









Figma 앱을 사용하면 사용자가 프로토타입을 미리 볼 수 있지만 내보낼 수는 없으므로 Android 기기에서 미리 보기를 녹화하여 나중에 비디오를 GIF로 변환할 수 있습니다.
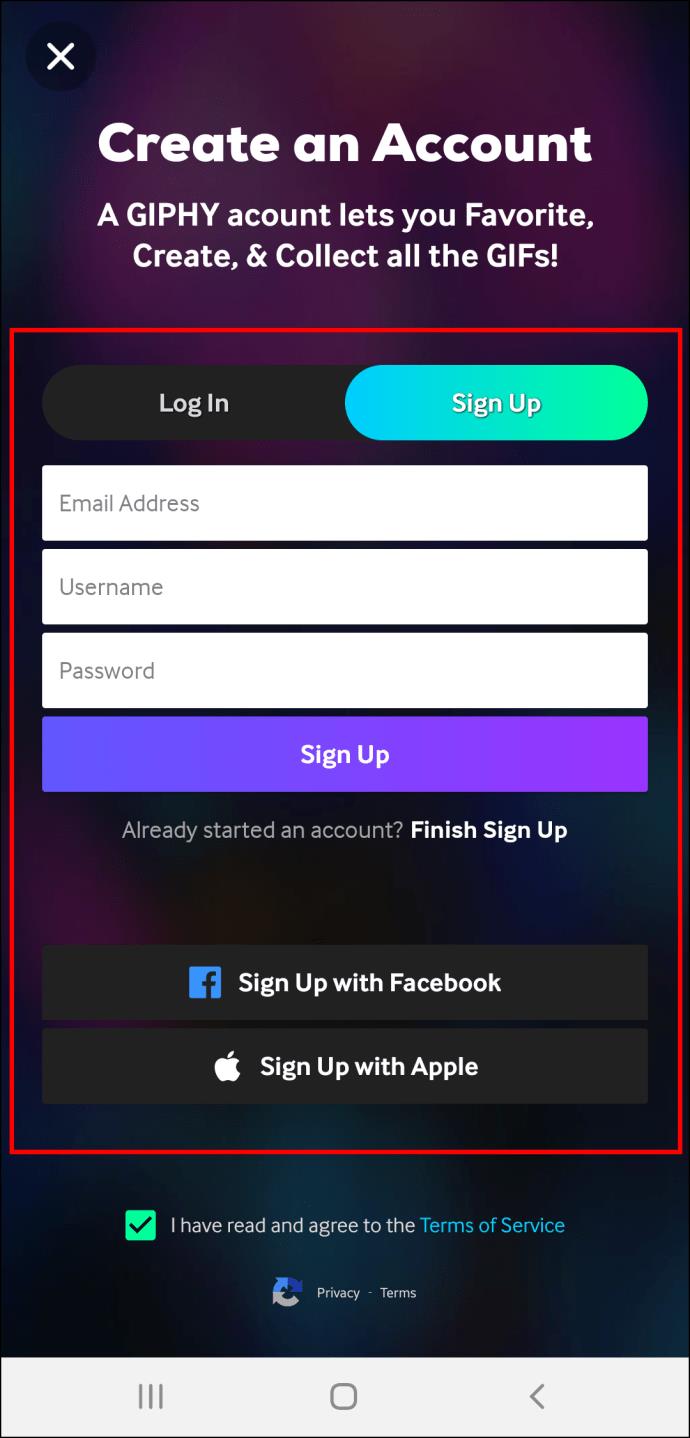
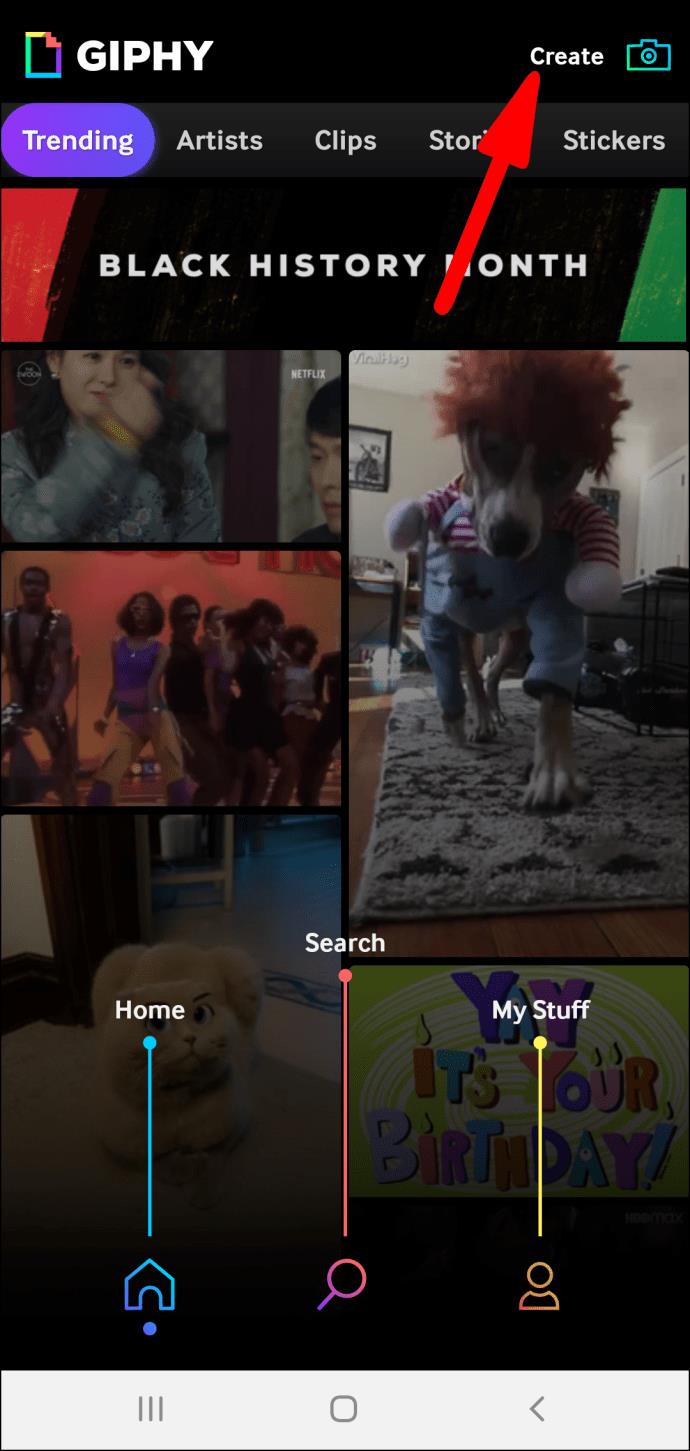
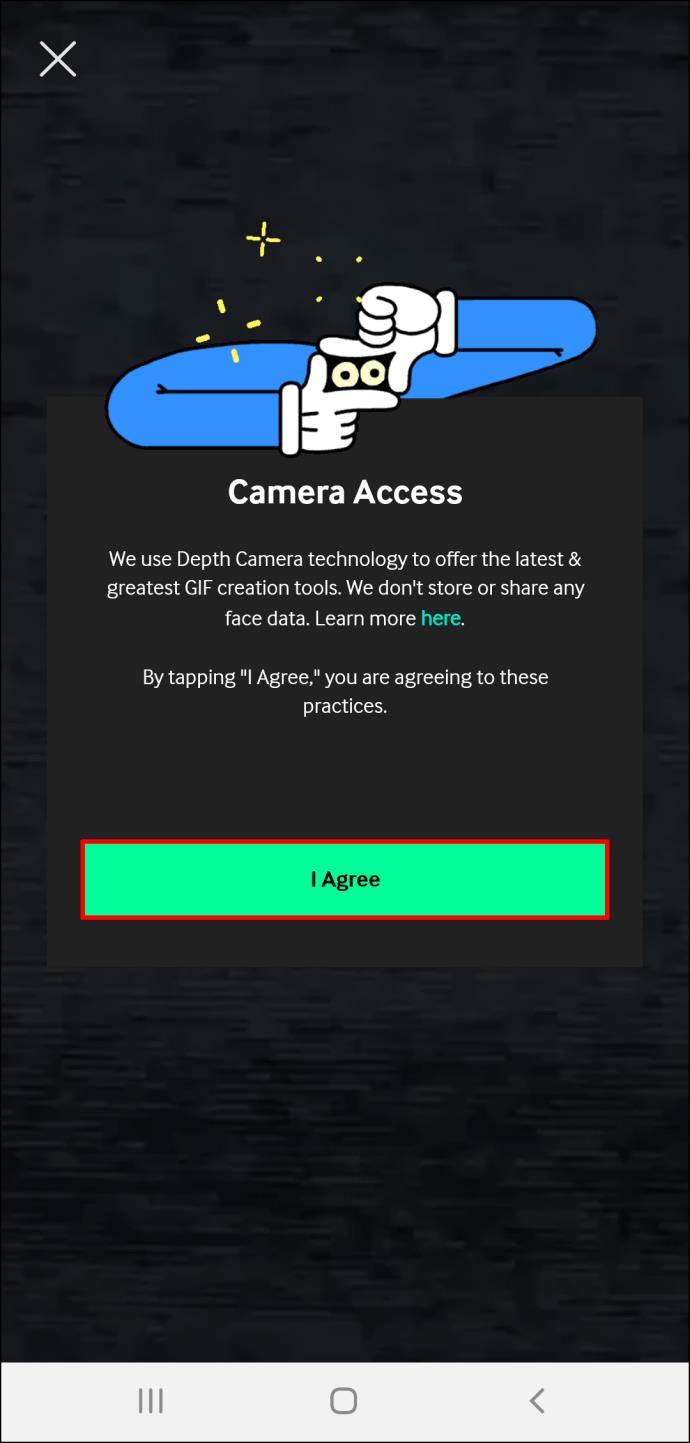
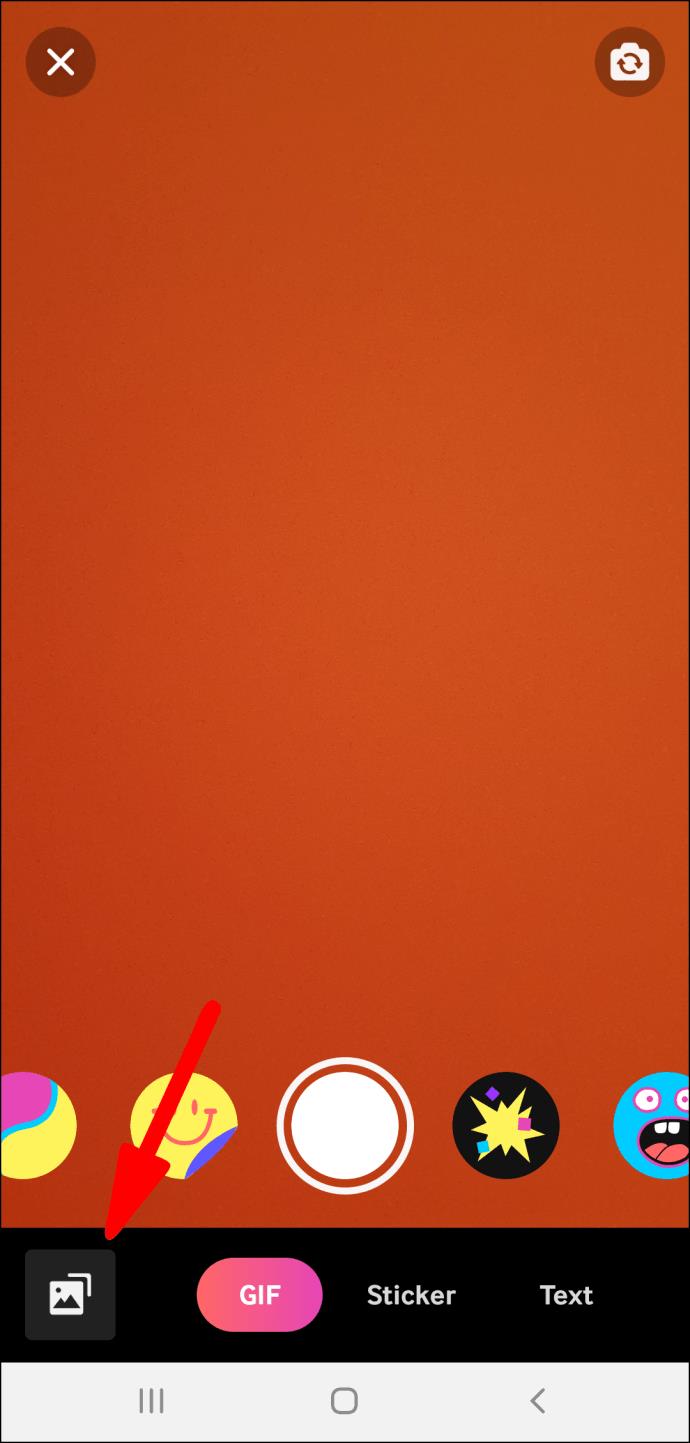
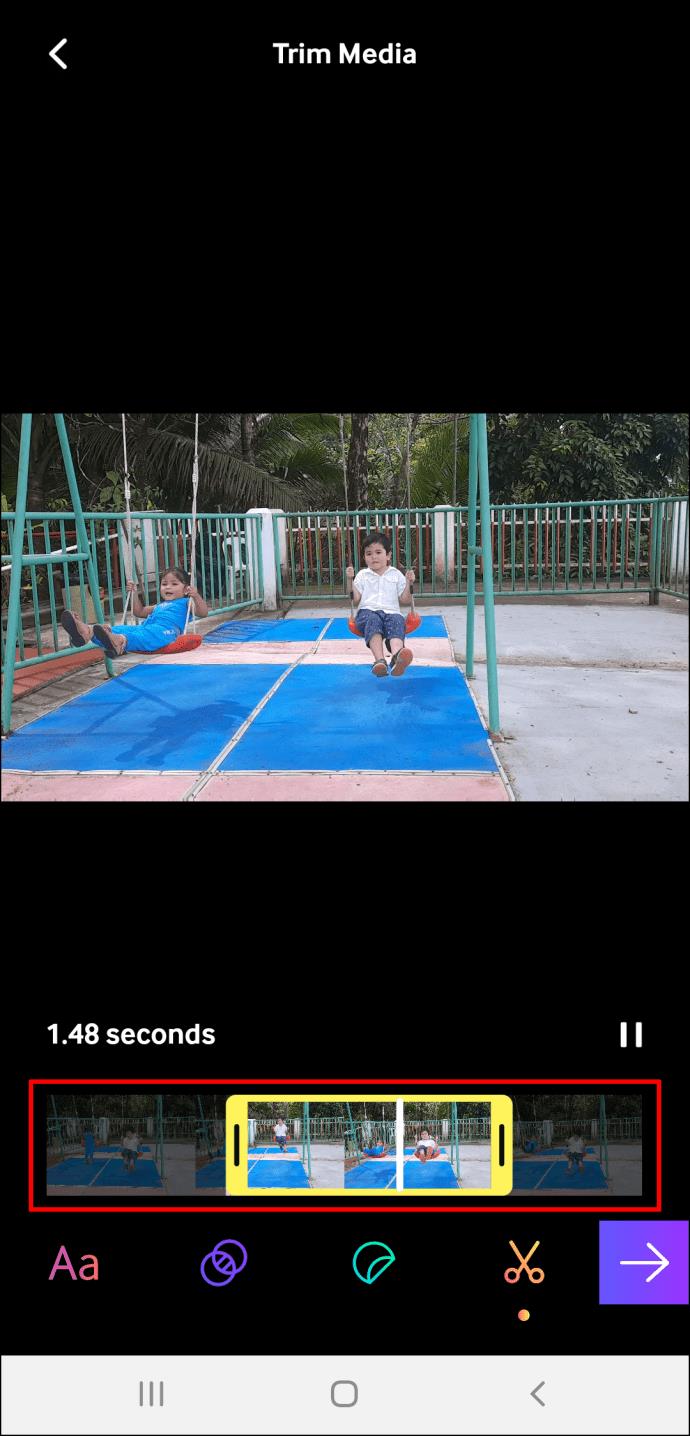
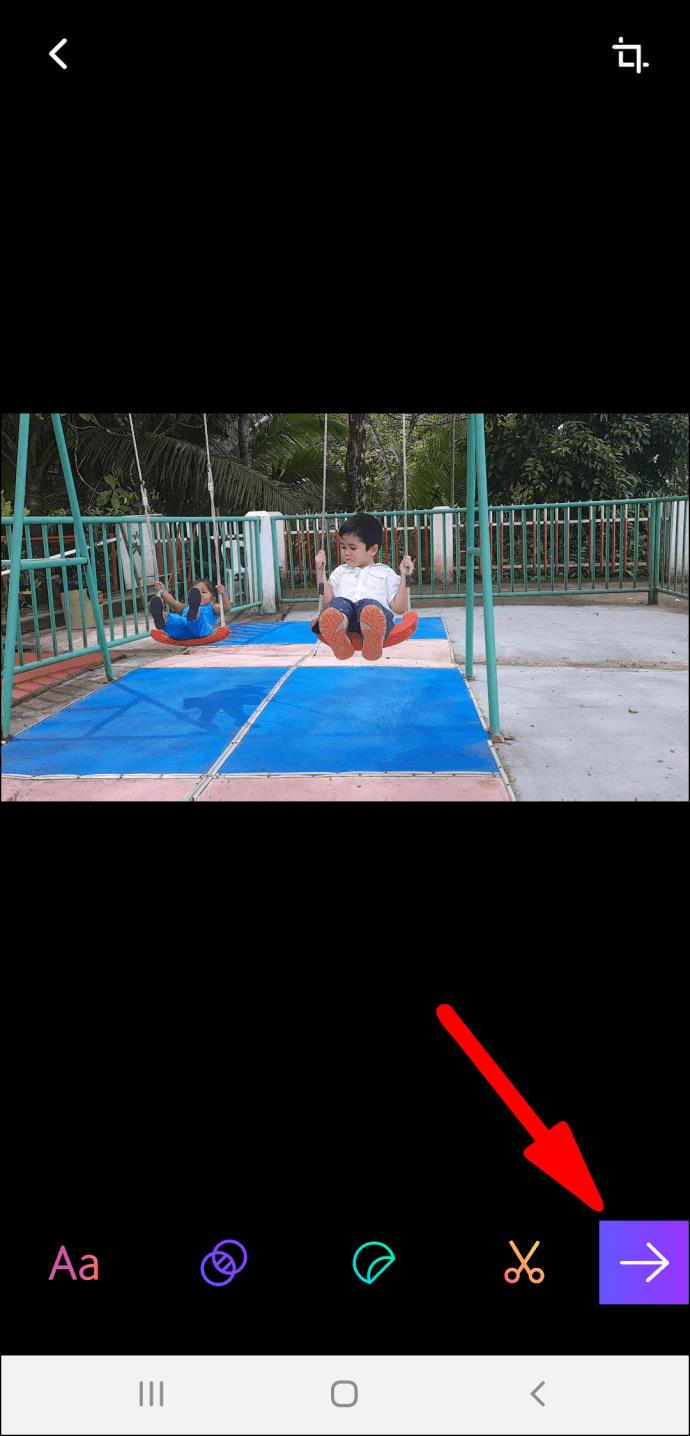
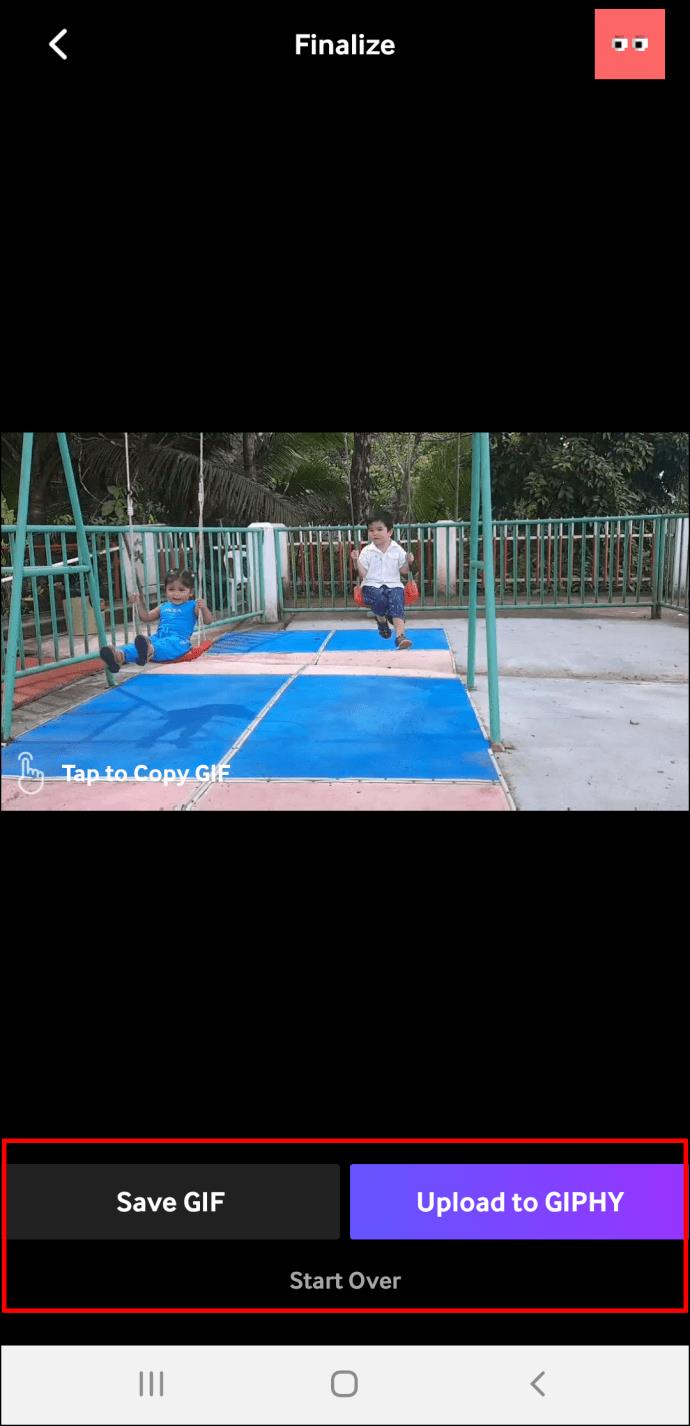
Figma 미리보기 동영상은 Android 사진 앱에 저장됩니다. GIPHY 앱으로 GIF로 변환할 수 있습니다.








당신이 숙련된 개발자든 아마추어 디자이너이든 관계없이 GIF 형식으로 다른 사람에게 자신의 작업을 편리하게 보여줄 수 있는 방법을 가질 자격이 있습니다. Figma 앱에서 창작물을 미리 볼 수 있지만 인터넷 연결이 끊어지면 디자인에 액세스하는 것이 어려운 작업이 될 수 있습니다. Figma가 사용자 친화적인 내보내기 솔루션을 출시할 때까지 기사에서 설명한 방법을 사용할 수 있습니다.
이 가이드가 사용 중인 장치에 관계없이 Figma 창작물에서 고품질 GIF를 얻는 방법을 더 잘 이해하는 데 도움이 되었기를 바랍니다.
GIF를 내보내는 데 선호하는 방법은 무엇입니까? 아래 의견란에 알려주십시오.
Figma의 최신 AI 발표와 함께 이 도구가 사용자의 창의적인 작업을 사용하여 AI를 훈련시키는 방식에 대한 우려가 제기되었습니다.
올바른 통합을 통해 Notion에서 나가지 않고도 워크플로를 자동화하고, 플랫폼 간 데이터를 동기화하고, 생산성을 높일 수 있습니다.
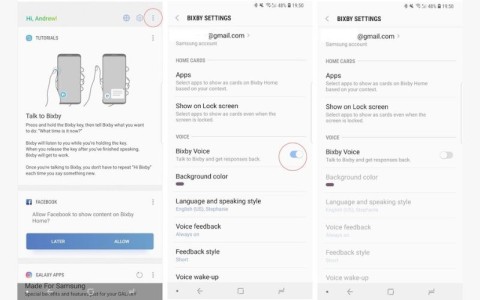
삼성폰에서 Galaxy AI를 더 이상 사용할 필요가 없다면, 매우 간단한 작업으로 끌 수 있습니다. 삼성 휴대폰에서 Galaxy AI를 끄는 방법은 다음과 같습니다.
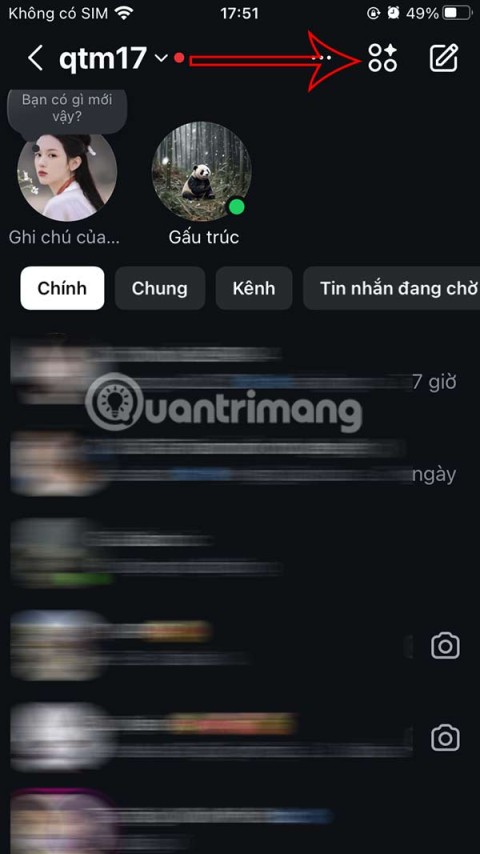
인스타그램에 AI 캐릭터를 더 이상 사용할 필요가 없다면 빠르게 삭제할 수도 있습니다. 인스타그램에서 AI 캐릭터를 제거하는 방법에 대한 가이드입니다.
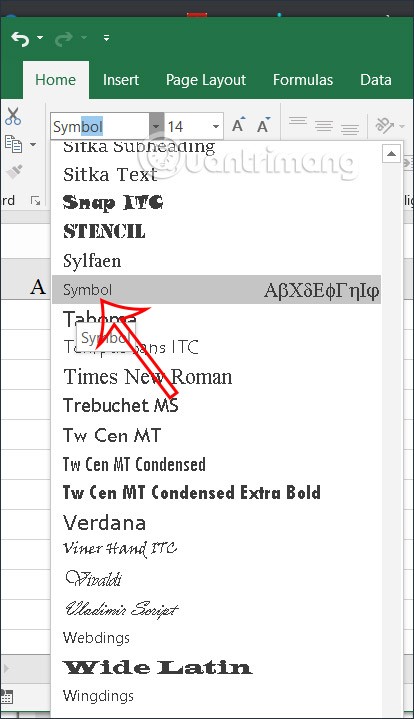
엑셀의 델타 기호는 삼각형 기호라고도 불리며, 통계 데이터 표에서 많이 사용되어 숫자의 증가 또는 감소를 표현하거나 사용자의 필요에 따라 모든 데이터를 표현합니다.
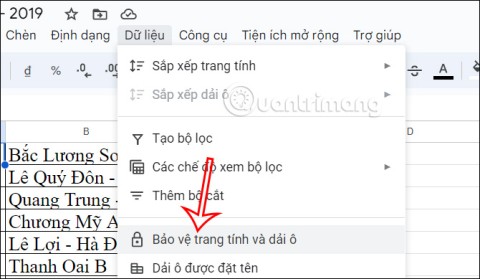
모든 시트가 표시된 Google 시트 파일을 공유하는 것 외에도 사용자는 Google 시트 데이터 영역을 공유하거나 Google 시트에서 시트를 공유할 수 있습니다.
사용자는 모바일 및 컴퓨터 버전 모두에서 언제든지 ChatGPT 메모리를 끌 수 있도록 사용자 정의할 수 있습니다. ChatGPT 저장소를 비활성화하는 방법은 다음과 같습니다.
기본적으로 Windows 업데이트는 자동으로 업데이트를 확인하며, 마지막 업데이트가 언제였는지도 확인할 수 있습니다. Windows가 마지막으로 업데이트된 날짜를 확인하는 방법에 대한 지침은 다음과 같습니다.
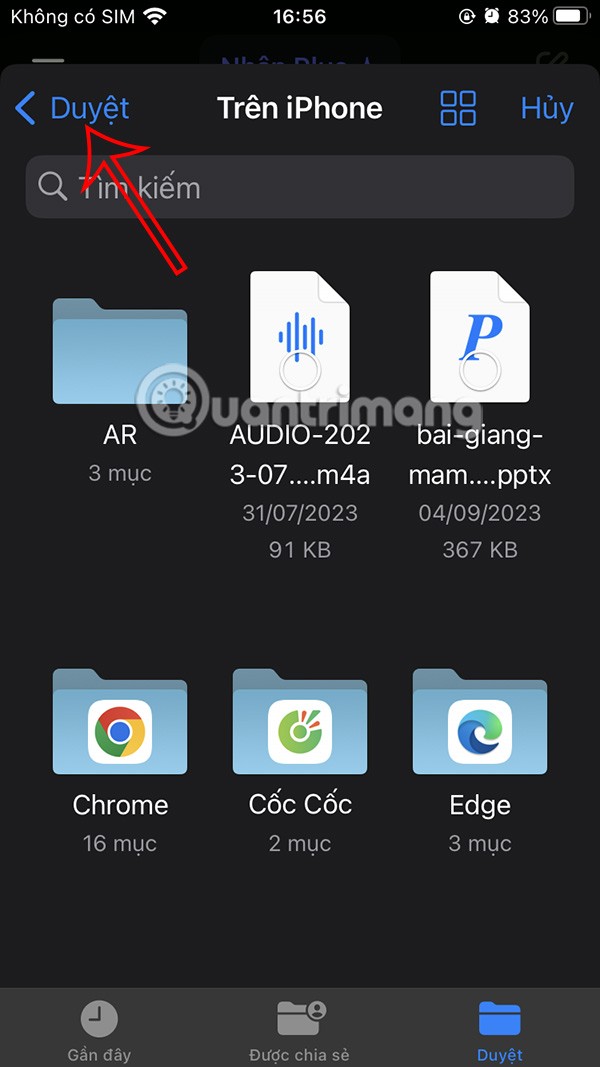
기본적으로 iPhone에서 eSIM을 삭제하는 작업도 우리가 따라하기 쉽습니다. iPhone에서 eSIM을 제거하는 방법은 다음과 같습니다.
iPhone에서 Live Photos를 비디오로 저장하는 것 외에도 사용자는 iPhone에서 Live Photos를 Boomerang으로 매우 간단하게 변환할 수 있습니다.
많은 앱은 FaceTime을 사용할 때 자동으로 SharePlay를 활성화하는데, 이로 인해 실수로 잘못된 버튼을 눌러서 진행 중인 화상 통화를 망칠 수 있습니다.
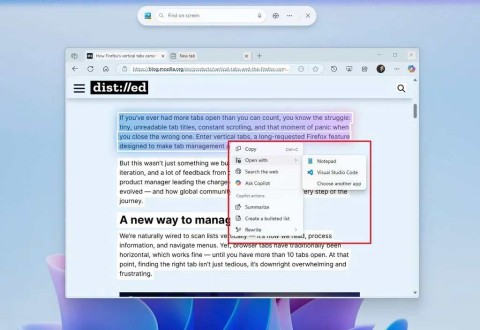
클릭 투 두(Click to Do)를 활성화하면 해당 기능이 작동하여 사용자가 클릭한 텍스트나 이미지를 이해한 후 판단을 내려 관련 상황에 맞는 작업을 제공합니다.
키보드 백라이트를 켜면 키보드가 빛나서 어두운 곳에서 작업할 때 유용하며, 게임 공간을 더 시원하게 보이게 할 수도 있습니다. 아래에서 노트북 키보드 조명을 켜는 4가지 방법을 선택할 수 있습니다.
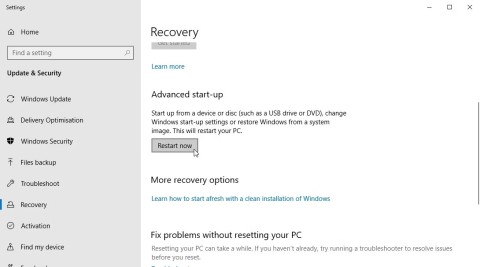
Windows 10에 들어갈 수 없는 경우, 안전 모드로 들어가는 방법은 여러 가지가 있습니다. 컴퓨터를 시작할 때 Windows 10 안전 모드로 들어가는 방법에 대한 자세한 내용은 WebTech360의 아래 기사를 참조하세요.
Grok AI는 이제 AI 사진 생성기를 확장하여 개인 사진을 새로운 스타일로 변환합니다. 예를 들어 유명 애니메이션 영화를 사용하여 스튜디오 지브리 스타일의 사진을 만들 수 있습니다.
Google One AI Premium은 사용자에게 1개월 무료 체험판을 제공하여 가입하면 Gemini Advanced 어시스턴트 등 여러 업그레이드된 기능을 체험할 수 있습니다.
iOS 18.4부터 Apple은 사용자가 Safari에서 최근 검색 기록을 표시할지 여부를 결정할 수 있도록 허용합니다.
















철수 -
GIF 내보내기, 이 방식인데 어떻게 사용하는지 잘 설명해주세요. GIF에 대해 더 알고 싶어요.
다영 -
이제부터 GIF를 많이 만들어야겠어요! 멋진 아이디어네요. 추천해 주셔서 감사합니다
채원 -
포스팅 감사해요! GIF에 대해 많이 배웠습니다. 다음번엔 영상도 만들어봐야겠네요
치우 -
GIF를 만들 때 해상도가 중요한 거 맞죠? 해상도 조절 동영상도 있으면 좋겠어요
지민 -
GIF 만드는 게 이렇게 간단할 줄 몰랐어요! 이제 저도 멋진 애니메이션을 만들 수 있을 것 같아요. 감사합니다!
희정 -
이런 좋은 정보를 나눠주셔서 감사해요! Figma로 작업하는 모든 사람에게 필독이네요
하나 -
Figma 스킬 배우는 중인데, GIF 내보내기를 통해 디자인 작업이 더 재미있어졌어요. 최고
소율 -
내가 디자인한 애니메이션을 친구들과 공유할 수 있어서 정말 기뻐요. 이 방법 덕분이에요!
소라 -
GIF 내보내기를 다음 프로젝트에 바로 써먹어야겠어요! 너무 기쁘네요
지윤 -
이런 정보가 있어 정말 감사해요! 디자인 할 때 도움 많이 받아요
승민 -
GIF 내보내는 방법을 알게 되어 너무 좋아요. 디자인의 폭이 확 넓어졌네요!
준호 -
와, Figma에서 GIF 내보내는 방법 정말 유용해요! 짧은 튜토리얼 잘 읽었습니다. 덕분에 작업이 한층 쉬워졌네요
병희 -
혹시 Figma에서 GIF를 내보낼 때 다른 포맷으로 변환할 수 있는 팁도 알려주세요
하린 -
정말 유익한 내용이에요! GIF가 많아지면 웹사이트도 더 재미있을 것 같네요.
준희 -
짧고 굵은 튜토리얼! 이제 디자인에 움직임을 더할 수 있습니다. 정말 감사합니다!
수빈 -
이런 유용한 정보를 공유해 주셔서 너무 감사합니다. 앞으로도 잘 활용하겠습니다
강민 -
이 포스팅이 정말 도움이 되었어요. GIF 내보내기를 처음 해보는데, 결과가 좋네요
미나 -
GIF 만드는 방법에 대한 게시글 잘 봤어요. 다른 팁도 더 있으면 좋겠어요!
진호 -
정말 좋은 포스트입니다! 이제 프레젠테이션에 GIF를 넣어서 더욱 생동감 있게 만들 수 있을 것 같아요
세라 -
GIF를 활용하는 방법도 알려주시면 좋을 것 같아요. 너무 기대되네요!
해니 -
GIF 만들기 이렇게 간단하다니! 나도 시도해보고 나중에 결과 공유할게요!
리아 -
너무 유용한 정보네요! 다들 한번 시도해보세요. 저도 반신반의했지만 해보니 진짜 쉬워요
아리 -
GIF 만들기는 정말 기발한 아이디어입니다. 실습할 수 있도록 자료 만들어 보겠습니다!
민재 -
GIF 내보내기 옵션이 다양한 것 같아요. 어떤 포맷이 가장 좋을까요
킴탱 -
이 글 덕분에 GIF 제작이 이렇게 즐겁고 쉬워질 수 있다니 놀라워요. 한번 해봐야겠어요
태훈 -
Figma에서 GIF 만드는 데 도움이 되는 좋은 자료 같아요! 추가적으로 팁이나 트릭이 있다면 공유해 주세요
준영 -
와우, 이런 정보를 볼 수 있다니! 같은 작업을 하시는 분들이 많을 것 같아요. 감동이에요.
지오 -
Figma로 디자인한 GIF를 소셜 미디어에 올리면 반응이 좋을 것 같아요. 기대되네요
영수 -
GIF를 Figma에서 내보내는 방법에 대해 더 자세히 알고 싶어요. 예시가 있으면 좋겠다
상우 -
부디 계속 이런 유익한 정보 공유해 주세요! 디자인 작업이 훨씬 수월해졌습니다
예진 -
GIF가 유행하는 요즘, 이 방법을 알게 되어 정말 좋습니다. 방금 시도해봤는데 잘 됐어요!
주호 -
서비스가 정말 도움이 되었어요! 화면 공유할 때 GIF가 있으면 더 좋겠네요