절대 기본값으로 두어서는 안 될 10가지 Windows 설정

Windows에는 기본적으로 보안이 설정되어 있지 않으므로, 일부 기본 설정을 변경해야 합니다.
장치 링크
웹 페이지를 구성하는 요소가 궁금하십니까? 웹 사이트에서 글꼴 크기 또는 색상을 변경하는 방법을 알고 싶으십니까? 웹 페이지의 HTML 코드를 보면 이러한 모든 작업과 그 이상을 수행할 수 있습니다.

이 자습서에서는 Chrome에서 웹페이지의 HTML 코드를 보는 방법을 보여줍니다.
Chrome에서 HTML 코드 보기
HTML로 작성할 때 소스 코드는 웹 페이지의 구조와 내용을 정의하는 데 사용되는 일련의 태그 및 속성입니다.
소스 코드는 웹 브라우저에서 읽고 화면에 표시되는 그래픽 웹 페이지로 변환됩니다. 웹 페이지의 모양과 느낌을 정의하는 것 외에도 소스 코드를 사용하여 팝업 창, 양식 및 드롭다운 메뉴와 같은 상호 작용을 추가할 수도 있습니다.
일반 인터넷 사용자는 웹 페이지의 HTML 소스 코드를 볼 필요가 없을 수도 있지만 일부 사용자가 보고 싶어하는 몇 가지 이유가 있습니다.
개발자의 경우 소스 코드를 보는 것은 페이지가 어떻게 구성되어 있는지 이해하고 어떤 스타일 및 스크립팅 요소가 사용되는지 확인하는 데 유용한 방법이 될 수 있습니다. 디자이너의 경우 다른 디자이너가 HTML을 사용하여 효과적인 레이아웃을 만든 방법을 확인하는 것이 도움이 될 수 있습니다.
경우에 따라 사용자는 오류를 해결하거나 특정 웹 사이트 또는 웹 응용 프로그램의 작동 방식에 대해 자세히 알아보기 위해 소스 코드를 보기를 원할 수도 있습니다. 이유가 무엇이든 HTML 소스 코드를 보는 것은 Chrome에서 비교적 간단한 프로세스입니다.
Windows PC의 Chrome에서 웹페이지의 HTML 코드를 보는 방법
Windows 운영 체제는 Chrome과 가장 호환되는 시스템 중 하나입니다. Chrome은 Microsoft가 주요 기여자인 오픈 소스 Chromium 프로젝트 위에 구축되었습니다. 이 호환성은 널리 사용되는 브라우저를 통해 사용자가 모든 웹 사이트의 HTML 코드를 볼 수 있는 HTML 영역으로 확장됩니다.
두 가지 방법으로 HTML 코드를 볼 수 있습니다.
페이지 소스 보기 사용
이 방법은 간단합니다.


소스 코드가 새 탭에 표시되며 스크롤하여 해당 페이지의 HTML 마크업을 볼 수 있습니다.
개발자 도구 사용
Google Chrome에서 개발자 도구를 사용하여 웹 페이지의 소스 코드를 검사하려면 다음 단계를 따르십시오.




이 방법은 HTML 페이지에 가장 적합합니다. 다른 유형의 웹 페이지의 소스 코드를 볼 수 있지만 형식을 읽기가 더 어려울 수 있습니다.
Mac의 Chrome에서 웹 페이지의 HTML 코드를 보는 방법
웹 개발자라면 웹 페이지의 HTML 코드를 볼 수 있어야 합니다. 이렇게 하면 페이지가 어떻게 구성되어 있는지 확인하고 발생할 수 있는 문제를 해결할 수 있습니다. 다행스럽게도 Mac의 Chrome에서는 쉽게 할 수 있습니다. 다음 단계를 따르십시오.





또는 Chrome 개발자 도구를 사용하여 소스 코드를 볼 수 있습니다.




몇 번의 클릭만으로 Mac의 Chrome에서 모든 웹페이지의 HTML 코드를 쉽게 볼 수 있습니다. 이것은 웹 개발 문제를 해결하려고 하거나 특정 웹 사이트가 어떻게 구성되어 있는지 자세히 살펴보고 싶을 때 유용할 수 있습니다.
iPhone 앱의 Chrome에서 웹페이지의 HTML 코드를 보는 방법
iPhone을 사용하는 경우 다음 두 가지 방법으로 Chrome에서 모든 페이지의 HTML 코드를 볼 수 있습니다.
URL 조정
URL을 약간 조정하여 모든 페이지의 HTML 코드를 쉽게 볼 수 있습니다.




개발자 도구 사용
Chrome 개발자 도구는 iOS에서도 사용할 수 있지만 실행하려면 PC와 다른 단계가 필요합니다.
Android 앱의 Chrome에서 웹페이지의 HTML 코드를 보는 방법
Android 휴대전화에서 Chrome 앱을 사용할 때 웹페이지의 HTML 코드를 보고 싶을 수 있습니다. 이는 페이지의 문제를 해결하려고 하거나 페이지가 어떻게 구성되어 있는지 확인하려는 경우에 유용할 수 있습니다. Android 휴대전화의 Chrome에서 웹페이지의 HTML 코드를 보려면 다음 단계를 따르세요.


이렇게 하면 Chrome에 내장된 개발자 도구 인터페이스에서 해당 페이지의 HTML 코드가 열립니다. 여기에서 원하는 대로 코드를 보고 편집할 수 있습니다. 이 방법은 보려고 하는 웹 사이트에서 소스 코드에 대한 액세스를 허용하는 경우에만 작동한다는 점을 명심하십시오. 그렇지 않으면 오류 메시지 외에는 아무것도 볼 수 없습니다.
iPad의 Chrome에서 웹 페이지의 HTML 코드를 보는 방법
iPad 앱의 Chrome을 사용하면 모든 웹페이지의 HTML 코드를 쉽게 볼 수 있습니다. 다음 단계를 따르십시오.


이렇게 하면 Chrome 내의 새 탭에 페이지의 소스 코드가 로드됩니다. 여기에서 필요에 따라 코드를 저장하거나 공유할 수 있습니다.
소스 코드는 페이지를 하나로 묶는 접착제입니다.
HTML은 모든 웹사이트의 기초입니다. 방문자가 브라우저에서 페이지를 로드할 때 표시되는 구조와 콘텐츠를 제공합니다.
페이지의 최종 모양은 CSS 또는 기타 스타일 언어에 의해 결정될 수 있지만 HTML 코드는 페이지의 기본 구조와 콘텐츠를 결정합니다. 일부 변경 사항은 잠재적으로 페이지를 손상시킬 수 있습니다. 이러한 이유로 소스 코드를 보거나 변경할 때 HTML을 잘 이해하는 것이 중요합니다.
또한 HTML 코드를 보는 것이 경우에 따라 도움이 될 수 있지만 코드에 대한 변경 사항이 라이브 웹 페이지에 반영되지 않는다는 점을 염두에 두십시오. 사이트 관리자가 게시한 변경 사항만 방문자에게 표시됩니다.
이 자습서에서 설명하는 방법 중 하나를 사용하여 웹 페이지의 HTML 코드를 보려고 시도한 적이 있습니까? 어떻게 됐어?
의견 섹션에서 알려주십시오.
Windows에는 기본적으로 보안이 설정되어 있지 않으므로, 일부 기본 설정을 변경해야 합니다.
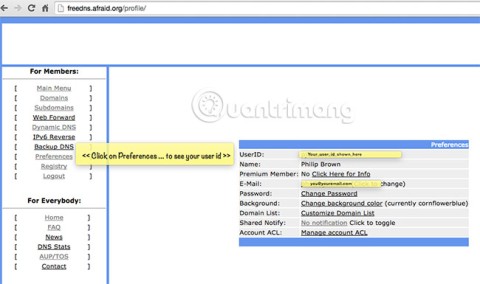
동적 DNS(DDNS 또는 DynDNS라고도 함)는 인터넷 도메인 이름을 동적 IP 주소를 사용하는 컴퓨터에 매핑하는 서비스입니다. 대부분의 컴퓨터는 DHCP를 통해 라우터에 연결되는데, 이는 라우터가 컴퓨터에 IP 주소를 무작위로 할당한다는 것을 의미합니다.
임시 파일, 오래된 백업, 중복 데이터, 사용하지 않는 앱 등 개인 파일을 건드리지 않고도 공간을 확보할 수 있는 방법은 많습니다.
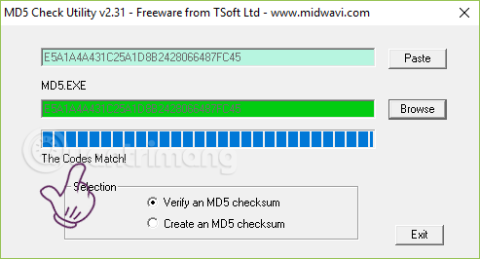
특수 프로그램을 사용하여 파일의 MD5 및 SHA1 코드를 검사하여 파일에 오류가 있는지 확인해 보겠습니다. MD5 검사 소프트웨어인 HashCalc는 MD5 및 SHA1 코드를 검사하는 데 매우 유용한 도구 중 하나입니다.
모니터라고 하면 PC나 노트북에 연결된 모니터를 떠올리실 수 있습니다. 하지만 실제로 모니터는 다른 여러 기기와도 호환될 수 있습니다.
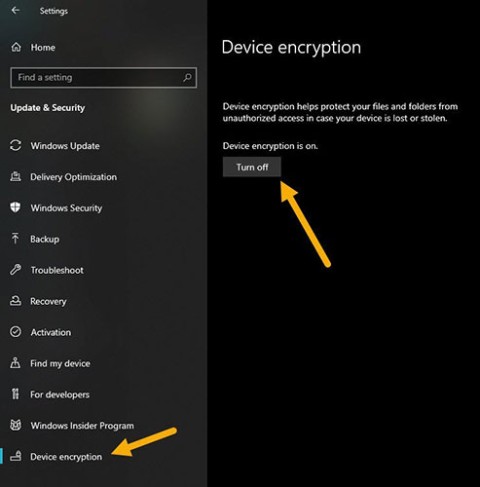
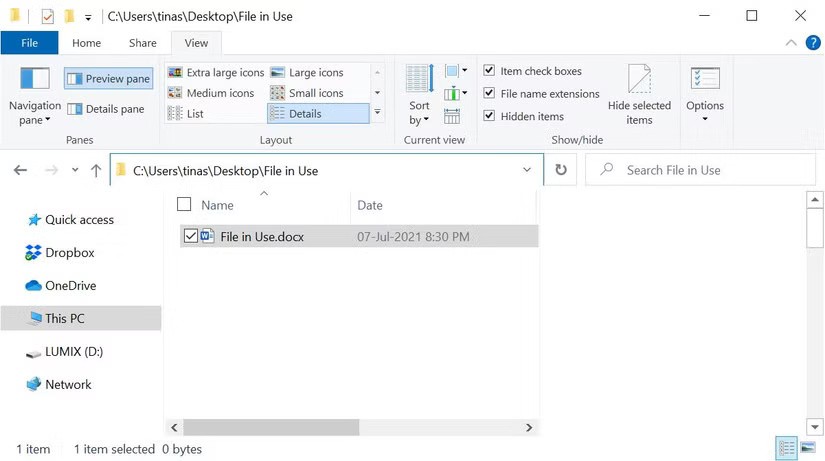
파일 탐색기에서 드라이브에 자물쇠 아이콘이 있는 이유가 궁금하신가요? 이 글에서는 자물쇠 아이콘의 의미와 Windows 10에서 드라이브의 자물쇠 아이콘을 제거하는 방법을 설명합니다.
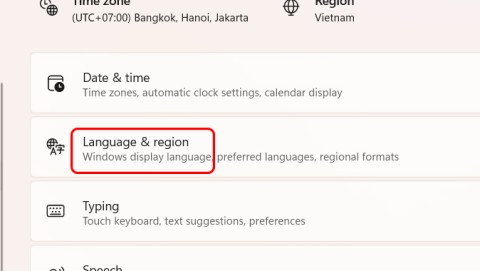
숫자 서식은 숫자가 표시되는 방식을 결정하며, 여기에는 소수점 구분 기호(마침표나 쉼표 등)와 천 단위 구분 기호 선택이 포함됩니다. Windows 11에서 숫자 서식을 변경하는 방법은 다음과 같습니다.
누군가가 허가 없이 귀하의 컴퓨터에 접근하여 사용하고 있다고 의심되는 경우, 아래의 몇 가지 요령을 적용하여 컴퓨터의 켜짐/꺼짐 기록을 확인하고, 컴퓨터에서 최근 활동을 보고 이를 확인하고 재확인할 수 있습니다.
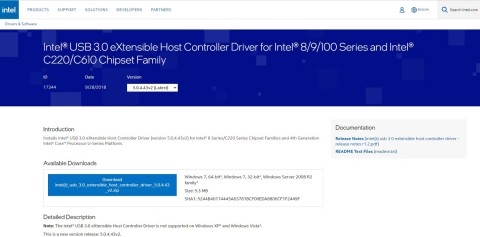
USB 장치는 일상생활에 없어서는 안 될 필수품이 되었으며, 이를 통해 다양한 필수 하드웨어를 PC에 연결할 수 있습니다.
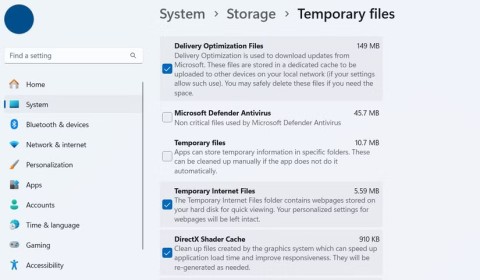
Windows 저장소 감지는 임시 파일을 효율적으로 삭제하지만 일부 유형의 데이터는 영구적이며 계속 누적됩니다.
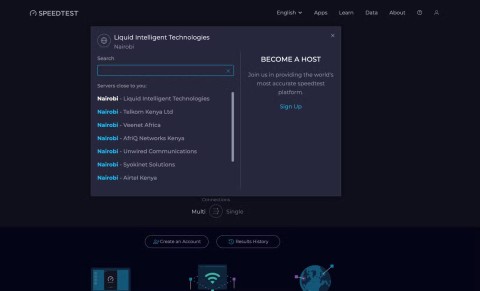
예상보다 결과가 느리다면, ISP를 너무 성급히 비난하지 마세요. 테스트를 실시할 때 실수가 있으면 결과가 왜곡될 수 있습니다.
Windows 11 업데이트 시 소리가 나지 않는 문제는 소프트웨어 또는 컴퓨터의 사운드 드라이버와 관련이 있을 수 있습니다. Windows 11 업데이트 시 소리가 나지 않는 문제를 해결하는 방법은 다음과 같습니다.
이 가이드에서는 Windows 10 및 Windows 11에서 계정에 사용되는 통화 형식을 변경하는 방법을 보여줍니다.
이 가이드에서는 Windows 10에서 .NET Framework 3.5를 온라인 및 오프라인으로 설치하는 다양한 방법을 보여줍니다.
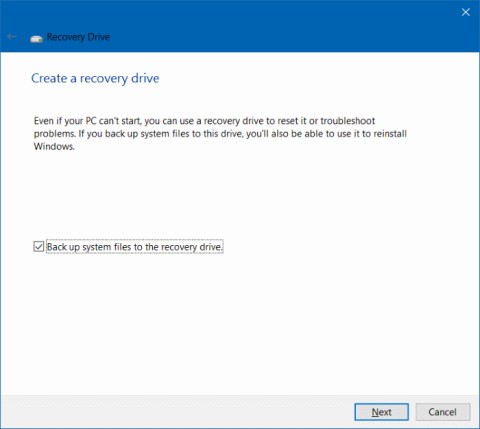
복구 파티션은 컴퓨터의 하드 드라이브나 SSD에 있는 별도 파티션으로, 시스템 장애 발생 시 운영 체제를 복원하거나 다시 설치하는 데 사용됩니다.