Microsoft Edge 웹캠 개인 정보 보호 오류 문제 해결

Microsoft Edge 웹캠 개인 정보 오류로 어려움을 겪고 계신가요? 저희가 제공하는 단계별 문제 해결 가이드를 따라 빠르게 문제를 해결해 보세요. 간단하고 효과적인 솔루션으로 몇 분 안에 웹캠에 다시 액세스할 수 있습니다.
우리 대부분은 Google 크롬을 브라우저로 사용하지만 Google 크롬에서 서핑을 하는 동안 일부 팝업 메시지나 오류 메시지 (예: Confirm Form Resubmission Error, Err_Connection_Reset , DNS_Probe_Finished_No_Internet 등) 를 접하게 됩니다. 그러나 우리는 그것이 전달하고자 하는 의미를 거의 이해하지 못합니다. 가장 일반적인 오류 중 하나는 " 페이지를 로드하는 데 필요한 데이터를 다시 제출하려면 다시 로드 버튼을 누르십시오 ."와 같은 오류 코드가 포함된 양식 재제출 확인 대화 상자 팝업입니다.
그러나 사실 양식 재제출 확인 은 오류라기보다는 Chrome 의 '기능' 에 가깝습니다. 이 기사에서는 양식 재제출 확인 팝업이 표시되는 이유와 이 문제를 해결하는 몇 가지 방법에 대해 설명합니다.
내용물
부분
양식 재제출 확인 오류가 표시되는 이유는 무엇입니까?
브라우저의 웹 페이지를 새로 고치거나 뒤로 버튼을 누르면(이전 웹 페이지로 돌아가려고 할 때) Confirm Form Resubmission 대화 상자가 나타납니다. 수퍼유저 포스터는 이것을 오류라고 부르기보다는 기능으로 간주했습니다. 많은 사용자가 반복적으로 보고했음에도 불구하고 이 기능은 Google Chrome 및 기타 브라우저의 모든 버전에서 여전히 지속됩니다.
그 원인은 웹 페이지의 앞으로 또는 뒤로 이동을 처리하는 Google 크롬의 약하게 구축된 모듈입니다. 그리고 이제 이 문제를 해결하는 것은 거의 불가능합니다. 이 오류가 계속해서 나타나는 데에는 몇 가지 특정한 이유가 있습니다. 이러한 이유는 다음과 같습니다.
새로고침 버튼을 누른 후 입력이 반복되는 것을 방지하기 위해 이 기능이 추가되었습니다. 예를 들어, 양식을 작성한 후 제출을 위해 보냈지만 서버에서 받기 전에 실수로 새로고침 버튼을 눌렀습니다. 따라서 "양식 재제출 확인" 팝업 이 나타납니다.
이 기능이 구축되지 않은 경우 동일한 세부 정보로 두 개의 계정이 생성될 수 있으며 이는 바람직하지 않습니다. 따라서 이 기능이 개발되고 실행되었습니다. 가끔 실수로 새로 고침 버튼을 누르면 이 팝업에서 짜증이 날 수 있습니다. 따라서 이를 수정하려면 이 문제를 해결하는 방법이 필요합니다.
양식 재제출 확인 오류를 수정하는 방법
이제 Chrome의 양식 재제출 확인 오류를 해결할 수 있는 다양한 방법에 대해 이야기해 보겠습니다. 다음 방법은 확인 양식 재제출 오류를 해제하는 데 도움이 될 수 있습니다.
| 솔루션 수 | 솔루션 이름 |
|---|---|
| 솔루션 1 | Google 크롬 속성 사용 |
| 솔루션 2 | POST 메서드 대신 GET 사용 |
| 솔루션 3 | 브라우저에서 모션 비활성화 |
| 솔루션 4 | Chrome에서 인터넷 사용 기록 삭제 |
| 솔루션 5 | Chrome에서 브라우저 설정 재설정 |
| 솔루션 6 | Chrome에서 충돌하는 브라우저 확장 프로그램 비활성화 |
| 솔루션 7 | PRG 패턴 사용 |
| 솔루션 8 | AJAX 제출 버튼 사용 |
| 솔루션 9 | 부품 내부에 태그 추가 |
해결 방법 1: Google 크롬 속성 사용
일단 Google Chrome 사용자가 이 버그에 너무 짜증이 나서 어쨌든 이 문제를 수정하기를 원했고 Google Chrome 속성을 사용하여 이 문제를 해결할 수 있는 방법을 찾았습니다. 몇 가지 간단한 단계를 따르면 이 문제를 해결할 수 있습니다.
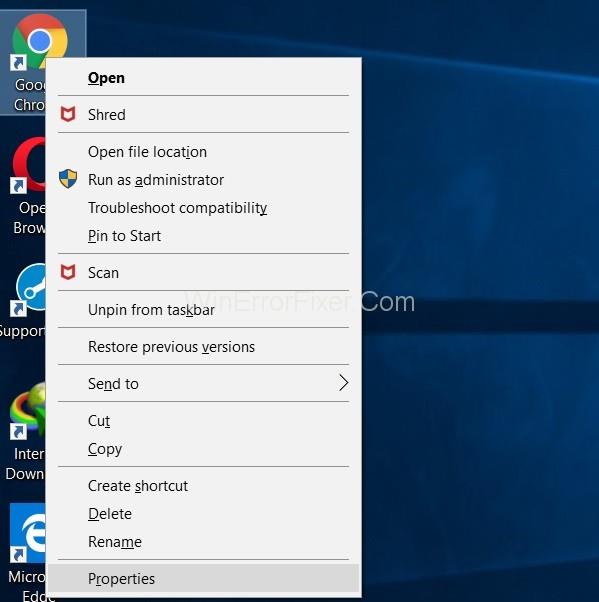
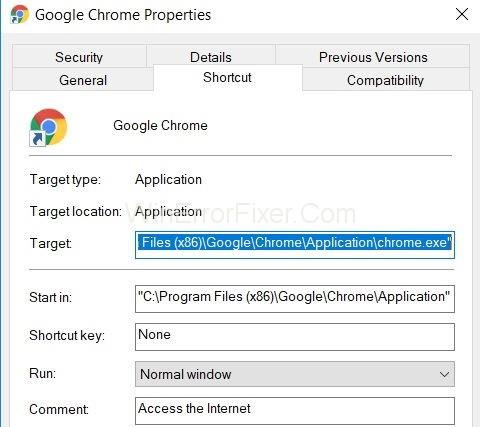
1단계: 먼저 Chrome의 바로 가기 아이콘을 마우스 오른쪽 버튼으로 클릭 하고 속성 옵션 을 선택합니다. 대화 상자가 나타나고 대상으로 명명된 필드를 볼 수 있습니다.

2단계: 이제 대상 끝에 " -disable-prompt-on-repost "라는 텍스트를 추가하기만 하면 됩니다.

예:- 대상이
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe"C:\ program files ( x 86) \ Google\ Chrome\ Application\Chrome.exe
위의 대상 URL을 다음으로 변경하기만 하면 됩니다.
"C:\ program files (x86)\ Google\ Chrome\ application\Chrome.exe"-disable-prompt-on repost.
3단계: 그런 다음 Google Chrome을 닫고(열린 경우) 동일한 바로 가기를 사용하여 애플리케이션을 다시 시작합니다.
4단계: 마지막으로 웹 페이지를 새로 고침할 때 동일한 종류의 대화 상자가 나타나는지 확인합니다.
이 방법을 사용하여 양식 재전송 확인 문제를 해결하는 경우 브라우저에 두 개의 바로 가기가 있어야 합니다. 둘 중 하나는 위의 방법으로 구성해야 하고 다른 하나는 기본 속성을 가져야 합니다. 특정 바로 가기의 사용은 수행하려는 작업 유형에 따라 다릅니다.
예를 들어 신용카드 정보 등의 개인 정보를 제출해야 하는 작업은 [보안 관점에서] 기본 속성이 있는 바로 가기로 수행하여 세부 정보를 안전하게 보호해야 합니다.
해결 방법 2: POST 메서드 대신 GET 사용
첫 번째 방법은 POST 방법을 대체하는 것입니다. 이 방법에서는 POST.GET 대신 GET을 사용하고 Post는 둘 다 HTTP 방법입니다. HTTP [하이퍼텍스트 전송 프로토콜]은 클라이언트가 서버에서 데이터를 가져올 수 있도록 하는 클라이언트와 서버 간의 링크입니다.
게시물은 양식에 입력된 데이터가 URL에 추가되지 않으므로 기밀로 유지되는 http 방식입니다. 세부 정보는 사용자에게 보이지 않습니다. 양식이 GET 방법을 사용하는 경우 더 많은 정보의 기밀성이 보장되지 않습니다. 세부 정보는 URL에 추가되므로 일반적으로 GET을 사용하지 않습니다.
그러나 확인 양식 재제출 오류를 해결하기 위해 [귀하의 페이지가 페이지의 데이터를 수정할 수 있는 경우] GET 방법으로 post 방법을 대체할 수 있습니다. 하기 위해서:-
1단계 : URL에서 게시물을 제거하고 그 자리에서 GET을 사용해야 합니다.
예를 들어:-
//Remove POST
//Use GET
Google Chrome 또는 다른 브라우저의 일반 사용자인 경우 메모를 작성하세요. 이 방법은 양식 재제출 확인 오류를 해결하기 위한 임시 방법이기 때문에 이 방법이 최선의 선택이 아닐 수 있습니다. 그러나 최적의 솔루션을 원하는 경우 이 문제를 해결할 수 있는 다른 방법도 있습니다.
해결 방법 3: 브라우저에서 모션 비활성화
이 방법은 간단하며 확인 양식 재제출이 실제로 버그가 아닌 다른 성가신 사용자가 제공합니다. 브라우저가 게시 요청을 캐시할 수 없고 새로 고침 시 세부 정보를 다시 제출하려고 하기 때문에 발생합니다.
이를 피하려면 아래 단계를 따라야 합니다.
1단계: 브라우저의 모션 버튼(페이지 뒤로 또는 앞으로 가기 버튼)을 비활성화합니다.
참고: 터치 스크린에서 페이지를 앞뒤로 움직이는 슬라이딩 옵션을 비활성화하여 이를 달성할 수 있습니다. 이제 실수로 새로 고침을 눌러도 해당 대화 상자가 팝업되지 않습니다.
해결 방법 4: Chrome에서 인터넷 사용 기록 삭제
때때로 Google 크롬 검색 데이터를 삭제하면 이 기능을 쉽게 비활성화할 수 있습니다. 그 뒤에 있는 논리는 브라우저가 양식에 채워진 정보를 기억한다는 것입니다. 따라서 데이터 복제가 가능합니다. 모든 검색 데이터(예: 방문 기록, 비밀번호, 쿠키, 캐시된 데이터 등)를 지우면 브라우저에서 모든 정보를 잊어버리게 됩니다. 따라서 중복이 방지됩니다. 인터넷 사용 기록을 지우려면:-
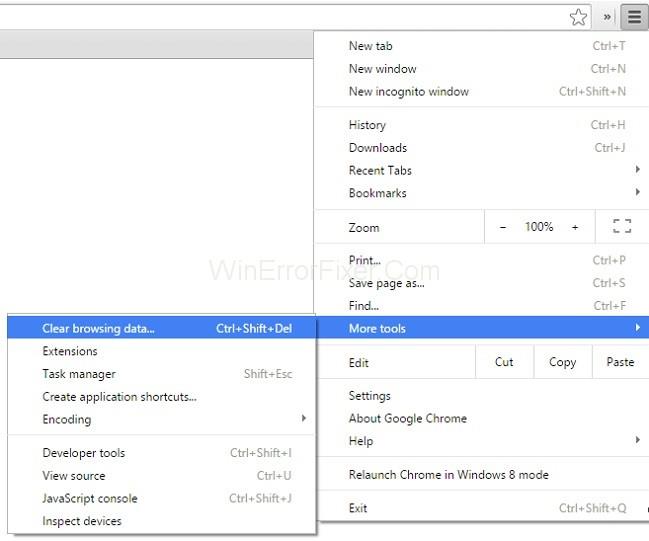
1단계: Google Chrome 브라우저를 열고 브라우저의 오른쪽 상단 모서리에 세로로 배치된 세 개의 점을 클릭합니다.

2단계: 그런 다음 메뉴에서 검색 데이터 지우기 다음에 추가 도구를 선택합니다.

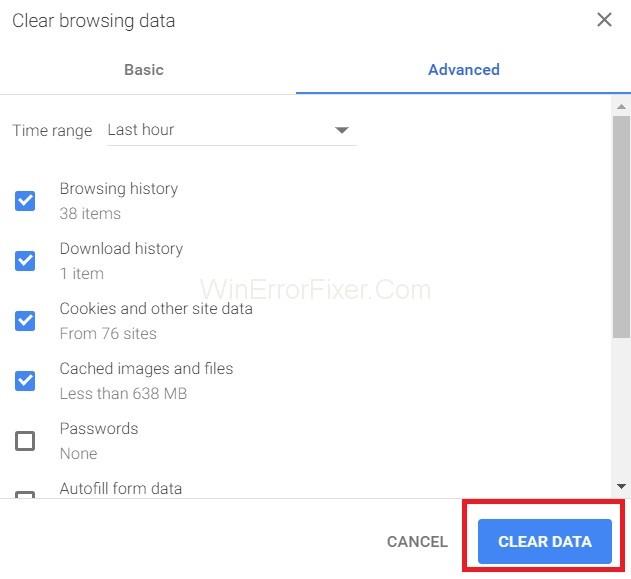
3단계: 마지막으로 고급 탭으로 이동하여 삭제할 데이터를 선택합니다. 그런 다음 데이터 지우기 를 누르십시오 .
해결 방법 5: Chrome에서 브라우저 설정 재설정
Chrome 브라우저 설정을 재설정하는 것도 이 확인 양식 재제출 오류를 수정하는 최적의 솔루션입니다. 브라우저 설정이 부적절하면 팝업이 표시되고 설정을 취소하거나 브라우저 설정을 재설정하려면 아래 단계를 따르기만 하면 됩니다.
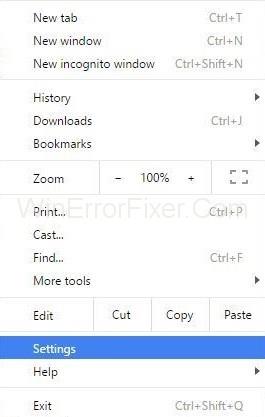
1단계: 먼저 브라우저의 오른쪽 상단 모서리에 세로로 배치된 세 개의 점을 클릭하여 메뉴, 즉 제어 메뉴를 엽니다.

2단계: 그런 다음 메뉴에서 설정 옵션을 선택합니다.
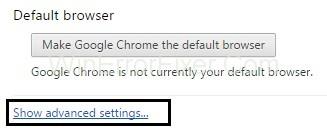
3단계: 아래로 스크롤하여 고급 설정 표시 를 클릭합니다 .

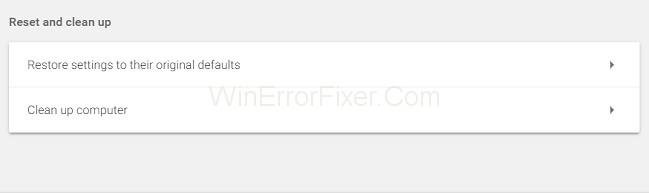
4단계: 그런 다음 페이지 끝에서 " 설정을 원래 기본값으로 복원 "을 찾아 클릭합니다.

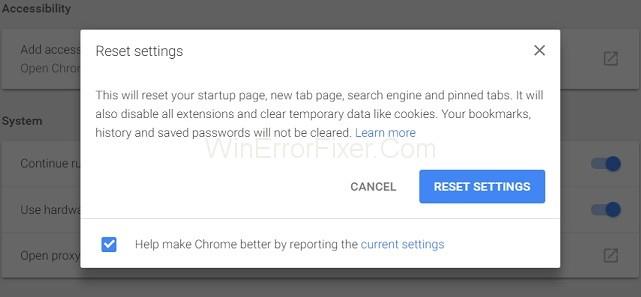
5단계: 마지막으로 설정 재설정 을 클릭 하면 완료됩니다.

해결 방법 6: Chrome에서 충돌하는 브라우저 확장 프로그램 비활성화
손상된 확장을 비활성화하면 양식 재제출 확인 오류도 해결할 수 있습니다. 이렇게 하려면 아래 단계를 따라야 합니다.
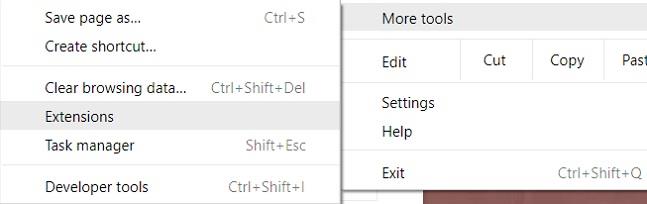
1단계: 브라우저의 맨 오른쪽 상단 모서리에 세로로 배치된 세 개의 점을 클릭합니다.
2단계: 그런 다음 추가 도구 → 확장 으로 이동합니다 .

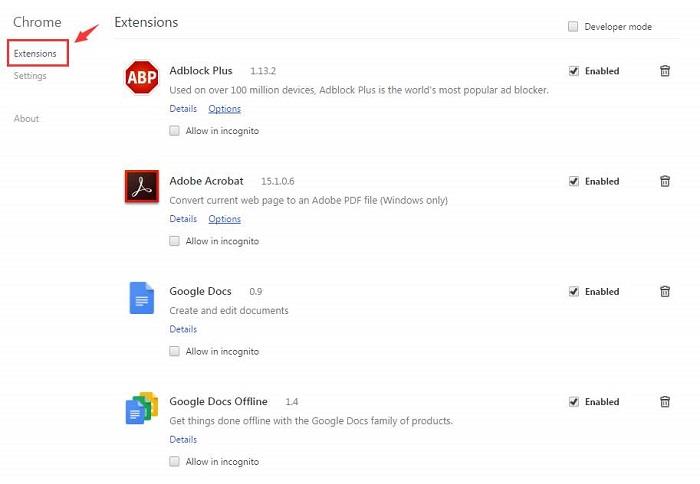
3단계: 마지막으로 목록에서 손상된 확장을 찾은 다음 비활성화했다가 다시 활성화합니다.

브라우저에 있는 모든 확장 프로그램은 한 번만 비활성화되며 요구 사항에 따라 모두 다시 활성화할 수 있습니다. 마지막으로 페이지를 다시 확인하여 문제가 해결되었는지 확인할 수 있습니다.
솔루션 7: PRG 패턴 사용
PRG는 POST / 리디렉션 / GET 패턴을 나타냅니다. 일반적으로 웹 페이지의 양식은 PRG의 POST 부분만 사용하여 구현하므로 다시 제출 오류가 발생합니다. PRG가 완전히 함축되어 있는지 확인하면 이 오류를 중지할 수 있습니다.
페이지에 양식이 필요할 때마다 데이터를 서버에 직접 게시하지 않는 방식으로 디자인하십시오. 페이지와 실제 페이지 사이에 한 페이지를 추가할 수 있습니다. 이렇게 하면 대화 상자가 표시되는 문제를 해결하는 데 도움이 될 수 있습니다. Mike가 스택 오버플로에서 제공한 간단한 예를 살펴보겠습니다.
예시:-
if(!empty($_POST[‘username’] && !empty($_POST[‘password’])) {
$user = new User;
$user->login($_POST[‘username’], $_POST[‘password’]);
if ($user->isLoggedIn()) {
header(“Location: /admin/welcome.php”);
exit;
}
else {
header(“Location: /login.php?invalid_login”);
}
}
우리는 또한 사용할 수 있습니다:-
if (isset($_GET[‘invalid_login’])) {
echo “Your username and password combination is invalid”;
}
결합된 사용자 이름과 비밀번호가 일치하지 않는 경우 오류 메시지를 표시하고 첫 번째 경우와 같이 로그인 페이지로 다시 리디렉션하고 싶지 않습니다.
솔루션 8: AJAX 제출 버튼 사용
또한 jQuery의 AJAX 기능을 사용하여 성공적으로 제출된 양식의 다시 로드를 중지할 수 있습니다.
페이지의 코드를 따를 때 그렇게 하십시오.
$.ajax({
type: “POST”,
URL: “bin/validation.php”
data: dataString,
success: function(){
//Whatever you want to do on successful submission
}
});
return false;
AJAX() 함수는 기본적으로 URL 속성으로 제공되는 PHP 파일에 따라 형태의 데이터 필드를 처리한다. 데이터의 유효성이 확인되면 양식이 성공적으로 제출되었음을 의미하며 페이지가 다시 로드되더라도 대화 팝업이 표시되지 않도록 false를 반환합니다.
솔루션 9: 내부에 태그 추가
부분
이 방법은 웹사이트 자체가 요청을 시작하고 사용자가 페이지를 새로 고친 경우에만 작동합니다. 웹 페이지의 소스 코드를 달성하고 다음 태그를 추가하여 팝업을 중지할 수 있습니다.
페이지의 섹션입니다.
해결 방법 9: 헤더에서 "No-Store" 삭제
양식 헤더는 양식 재제출 확인 팝업으로 이어질 수도 있습니다. 헤더에 다음이 포함된 양식을 사용하는 경우 메모를 작성하세요.
header(‘Cache-Control: no-store, no-cache, must-revalidate, max-age=0’);
그런 다음 다음을 통해 문제를 해결할 수 있습니다.
1단계: 먼저 헤더에서 삭제(저장 없음)를 시도합니다.
2단계: 그런 다음 페이지를 새로 고칩니다.
3단계: 마지막으로 양식에 세부정보를 다시 입력하고 새로고침하여 버그가 수정되었는지 확인합니다.
더 읽어보기:
결론
양식 재제출 확인은 실제로 오류가 아닌 탐색 기능입니다. 이 기능은 세부 정보의 중복이 발생하지 않도록 하는 데 도움이 됩니다. 예를 들어 양식 재제출 확인이 아닌 경우 신용 카드에 두 번 청구될 수 있습니다. 하지만 짜증나는 기능임에는 틀림이 없습니다.
이 기사에서는 양식 재전송 확인 오류 를 수정하는 구체적인 방법을 살펴보았습니다 . 모든 방법을 따라 문제를 해결할 수 있지만 여전히 문제가 지속되면 인터넷 연결이 느리지 않은지 확인하십시오. 따라서 이 문제는 매우 작으며 몇 분 안에 수행할 수 있는 몇 가지 간단한 방법으로 해결할 수 있습니다.
Microsoft Edge 웹캠 개인 정보 오류로 어려움을 겪고 계신가요? 저희가 제공하는 단계별 문제 해결 가이드를 따라 빠르게 문제를 해결해 보세요. 간단하고 효과적인 솔루션으로 몇 분 안에 웹캠에 다시 액세스할 수 있습니다.
2026년 최고의 Microsoft Edge 생산성 확장 프로그램으로 최고의 효율성을 경험해 보세요. 탭 관리부터 AI 기반 작업까지, 엄선된 확장 프로그램들이 여러분의 웹 브라우징을 생산성 도구로 바꿔줄 것입니다. 지금 설치하고 매일 몇 시간씩 절약하세요!
Microsoft Edge 때문에 노트북 배터리가 너무 빨리 소모되는 게 지겨우신가요? 이 단계별 문제 해결 가이드를 통해 Microsoft Edge 노트북 배터리 소모 문제를 즉시 해결해 보세요. 지금 바로 배터리 수명을 늘려보세요!
Microsoft Edge 시작 부스트 기능 때문에 디스크 사용량이 급증하는 것이 지겨우신가요? 이 기능을 비활성화하고 PC 속도를 되찾고 향후 문제를 예방하는 단계별 해결 방법을 알아보세요. 빠르고 쉽고 효과적입니다!
Microsoft Edge 작업 표시줄 아이콘이 겹쳐서 화면이 지저분해 보이시나요? 저희가 알려드리는 단계별 해결 방법을 따라 깔끔한 작업 표시줄을 만들어 보세요. 최신 Edge 버전에서 모두 작동하는 간편한 해결책이며, 특별한 기술 지식은 필요하지 않습니다!
Microsoft Edge에서 Windows Hello PIN 재설정 메시지가 계속 표시되어 어려움을 겪고 계신가요? Edge에서 발생하는 Windows Hello PIN 재설정 문제를 해결하는 검증된 단계별 해결 방법을 알아보세요. 최신 Windows 업데이트에서도 작동하는 간편한 해결 방법이며, 전문적인 기술 지식은 필요하지 않습니다!
Microsoft Edge에서 YouTube 검은 화면 문제로 어려움을 겪고 계신가요? 캐시 삭제, 하드웨어 가속 비활성화 등 Microsoft Edge YouTube 검은 화면 문제 해결 방법을 확인하여 원활한 동영상 재생을 경험해 보세요. 빠르고 간편한 해결 방법을 소개합니다!
Microsoft Edge Winaero Tweaker 설정 수정 문제에 지치셨나요? 최신 Edge 버전에서 설정이 저장되지 않거나, 초기화되거나, 트윅이 제대로 작동하지 않는 문제를 영구적으로 해결해 드립니다. 스크린샷이 포함된 단계별 가이드를 통해 빠르게 문제를 해결하세요.
Microsoft Edge가 성가신 확장 프로그램 때문에 느려지나요? 전문가가 안내하는 Microsoft Edge 확장 프로그램 문제 해결 가이드를 통해 단계별 해결 방법을 따라 빠른 웹 브라우징 속도를 되찾으세요. 지금 바로 성능을 향상시키세요!
Microsoft Edge 웹캠 개인 정보 보호 셔터 오류 때문에 화상 통화가 차단되는 것에 지치셨나요? Edge에서 웹캠 접근 권한을 복원하는 간단한 단계별 해결 방법을 알아보세요. 최신 버전에서 모두 작동하며, 전문적인 기술 지식은 필요하지 않습니다!
Windows 11에서 Microsoft Edge를 설치하거나 업데이트할 때 MSI 오류 1722가 발생하나요? 전문가가 제공하는 간단하고 효과적인 해결 방법을 따라 Edge를 다시 원활하게 실행해 보세요. 기술적인 지식은 필요하지 않습니다!
Microsoft Edge의 마우스 오른쪽 버튼 메뉴 반응 속도가 느려서 불편하신가요? 이 완벽 문제 해결 가이드는 Edge에서 마우스 오른쪽 버튼 클릭 속도를 빠르게 복원하는 데 도움이 되는 검증된 해결 방법, 빠른 재설정 방법, 그리고 고급 팁을 제공합니다. 지금 바로 시작하세요!
Microsoft Edge 코어 격리 기능이 켜지지 않아 어려움을 겪고 계신가요? BIOS 설정 변경, 드라이버 업데이트, Windows 복구 등 코어 격리 문제 해결 방법을 단계별로 안내하여 보안을 즉시 강화하세요.
특정 사이트에서 Microsoft Edge 액세스 거부 오류가 발생하시나요? Microsoft Edge 액세스 거부 오류를 해결하는 검증된 단계별 방법을 알아보세요. 캐시를 지우고 설정을 조정하여 빠르게 액세스 권한을 되찾으세요. 기술적인 전문 지식은 필요하지 않습니다!
Wallpaper Engine을 사용할 때 Microsoft Edge가 자꾸 충돌해서 불편하신가요? 저희가 검증한 "Microsoft Edge Wallpaper Engine 충돌 해결 방법" 가이드를 통해 즉시 문제를 해결하세요. 단계별 해결 방법을 따라 하면 끊김 없는 배경화면 사용과 웹 브라우징을 즐길 수 있습니다. 전문적인 기술 지식은 필요하지 않습니다!