포토샵에서 사진을 연필 스케치로 바꾸는 방법

이 튜토리얼에서는 Adobe Photoshop을 사용하여 사진을 연필 스케치로 쉽게 바꾸는 방법을 보여줍니다.
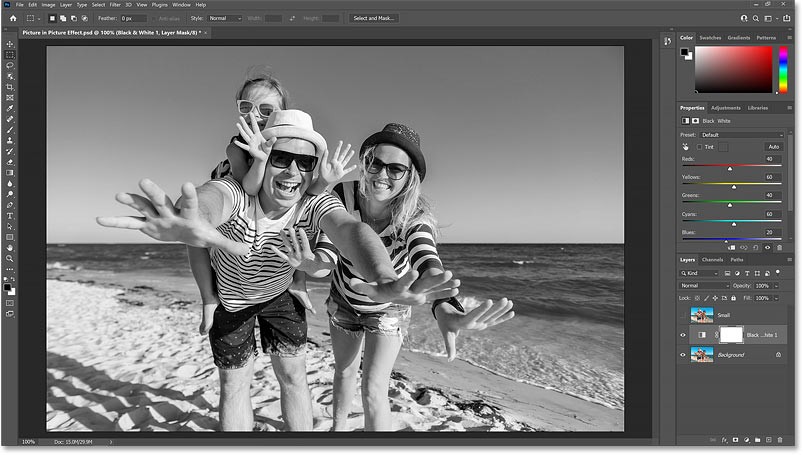
이 튜토리얼에서는 Adobe Photoshop 에서 단일 사진을 찍어서 같은 사진의 작게 자른 버전이 안에 있는 것 같은 환상을 만들어 멋진 PIP(화면 속 화면) 효과를 만드는 방법을 보여줍니다 . 주요 피사체를 중심으로 작은 이미지를 자르고 회전시킨 다음, 테두리와 그림자를 추가하여 강조한 다음, 마지막으로 그 뒤에 있는 원본 이미지를 흑백으로 변환합니다.
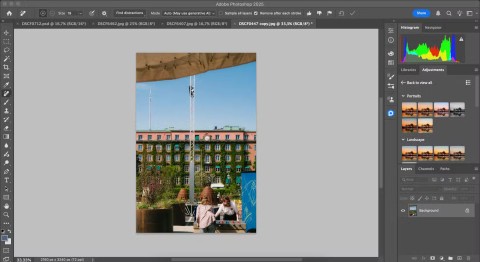
1단계: 사진 열기
먼저 사진을 열어보세요.

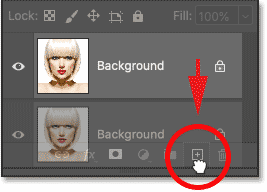
2단계: 배경 레이어의 복사본을 만듭니다.
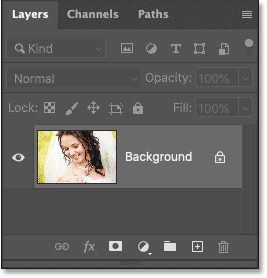
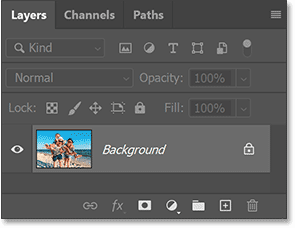
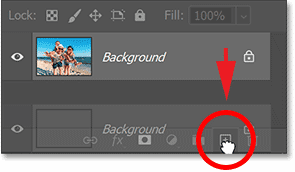
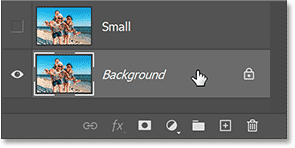
레이어 패널 에서 이미지가 배경 레이어에 열립니다.

배경 레이어를 새 레이어 추가 아이콘 으로 끌어서 이미지 복사본을 만듭니다 .

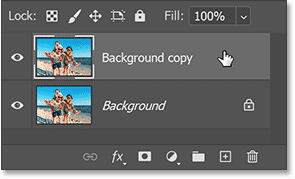
원본 위에 복사본이 나타납니다.

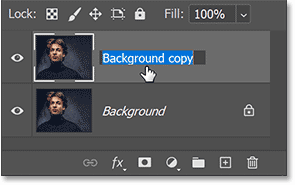
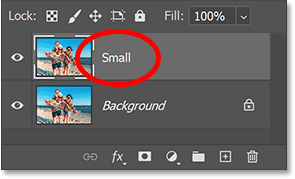
3단계: 복사본의 이름을 Small로 변경합니다.
복사본은 큰 이미지 내부에 작은 이미지를 만드는 데 사용됩니다. 배경 복사본 이름을 두 번 클릭하고 레이어 이름을 Small로 바꿉니다. 키보드에서 Enter (Win)/ Return (Mac)을 눌러 다음을 수락하세요.

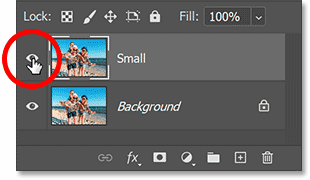
4단계: 작은 레이어 끄기
지금은 작은 레이어가 필요하지 않으므로 표시 아이콘을 클릭하여 끕니다.

5단계: 배경 레이어 선택
이미지의 작은 버전을 만들기 전에 먼저 원본 이미지를 흑백으로 변환합니다. 배경 레이어를 클릭하여 선택하세요:

6단계: 흑백 조정 레이어 추가
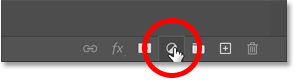
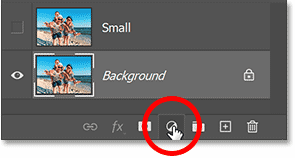
그런 다음 레이어 패널 하단에 있는 새 채우기 또는 조정 레이어 아이콘을 클릭합니다 .

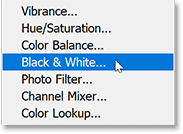
목록에서 흑백 조정 레이어를 선택하세요.

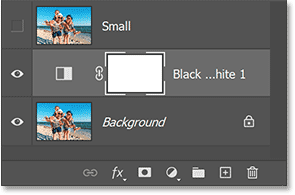
조정 레이어는 배경 레이어와 작은 레이어 사이에 나타납니다. 즉, 그 아래의 배경 레이어에만 영향을 미치고 그 위의 작은 레이어에는 영향을 미치지 않습니다.

그리고 이미지는 즉시 흑백으로 변환됩니다.

7단계: 자동 버튼을 클릭하세요
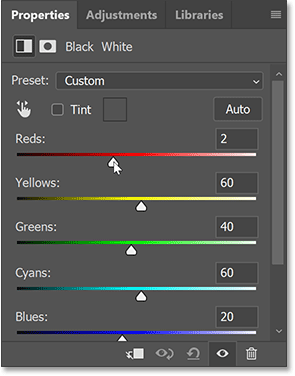
흑백 조정 레이어의 컨트롤은 Photoshop의 속성 패널에 나타납니다. 개별 색상 슬라이더(빨강, 노랑, 초록 등)를 끌어서 원래 색상을 기준으로 이미지의 다른 부분의 밝기를 조정하면 흑백 변환을 미세하게 조정할 수 있습니다.

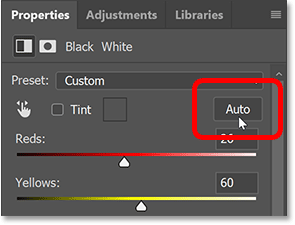
하지만 이 효과는 실제로 배경에만 적용되고 대부분 작은 이미지에 의해 가려지므로 자동 버튼을 클릭하면 충분히 좋은 결과를 얻을 수 있습니다.

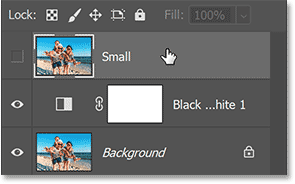
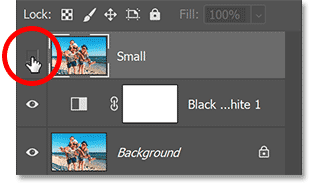
8단계: 작은 레이어를 선택하고 켜기
이제 원본 이미지 내부에 더 작고 풀 컬러 이미지를 만들어 보겠습니다.
레이어 패널로 돌아와서 작은 레이어를 클릭하여 선택합니다.

그런 다음 레이어 가시성 아이콘을 클릭하여 다시 켭니다.

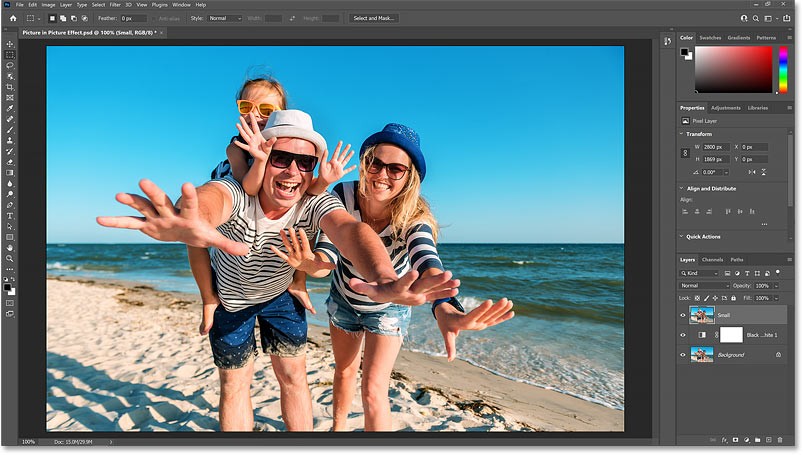
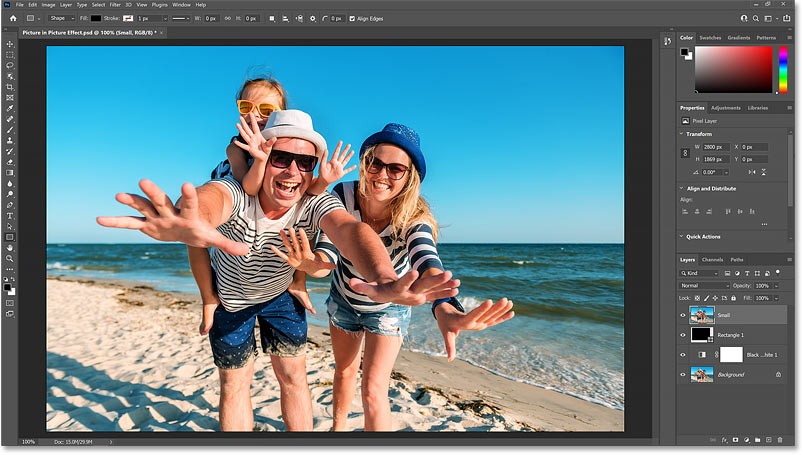
이미지의 컬러 버전이 다시 나타납니다.

9단계: 사각형 도구 선택
도구 모음에서 사각형 도구를 선택합니다. 위쪽에 있는 사각형 선택 도구는 선택 도구이므로 선택하지 마세요. Photoshop의 모양 도구 중 하나인 사각형 도구를 선택하세요.

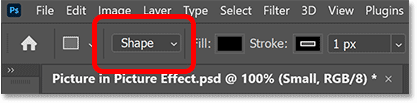
10단계: 도구 모드를 모양으로 설정
옵션 막대에서 도구 모드 가 경로나 픽셀이 아닌 모양 으로 설정되어 있는지 확인하세요.

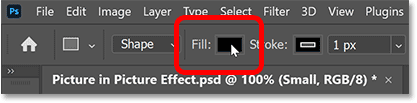
11단계: 모양의 색상을 검은색으로 설정
아직 선택하지 않았다면 모양 색상을 검은색으로 설정하세요. 색깔은 별로 중요하지 않지만, 모양을 그릴 때 검은색은 쉽게 볼 수 있습니다.
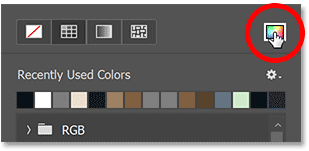
채우기 색상 견본을 클릭하세요 :

그런 다음 대화 상자의 오른쪽 상단에 있는 색상 선택기 아이콘을 클릭합니다.

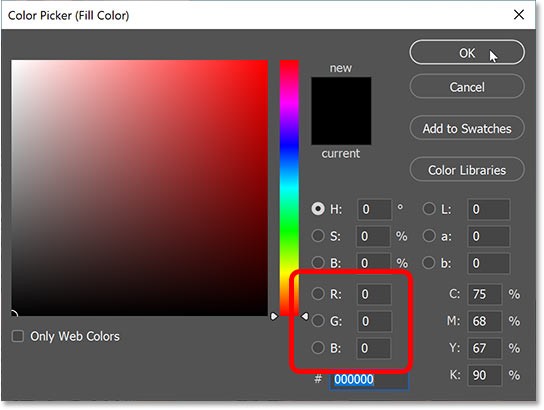
그리고 색상 선택기에서 R, G, B 값을 0으로 설정하여 검은색을 선택합니다. 그런 다음 확인을 클릭하여 색상 선택기를 닫습니다.

12단계: 모양 주변의 획 끄기
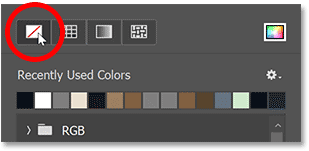
기본적으로 Photoshop에서는 모양 주위에 1픽셀 너비의 검은색 선을 추가하는데, 이는 원하지 않는 사항입니다. 획 색상 견본을 클릭하세요 .
그런 다음 왼쪽 상단 모서리에 있는 색상 없음 아이콘을 클릭합니다 . 대화 상자를 닫으려면 Enter (Win)/ Return (Mac)을 누르세요 .

13단계: 주요 객체 주위에 모양을 그립니다.
주요 객체 주위에 사각형을 그립니다. 모양은 이미지의 작은 버전으로 바뀌므로, 모양 안에 나타날 모든 것을 감싸도록 하세요.
모양의 시작점을 설정하려면 개체의 왼쪽 상단 모서리를 클릭합니다. 그런 다음 마우스 버튼을 누른 채 오른쪽 하단으로 드래그합니다. 드래그하면 모양의 윤곽선만 나타납니다.

모양을 다시 배치하는 방법
그리는 동안 도형의 위치를 변경하려면 마우스를 누른 채로 키보드의 스페이스바를 길게 누르세요. 모양을 원하는 위치로 끌어간 다음, 스페이스바를 놓고 나머지 모양을 계속 끌어갑니다.
모양을 완벽하게 만드는 방법
모양을 완성하고 나면 마우스 버튼을 놓으세요. 그러면 Photoshop에서 모양이 검은색으로 채워집니다.

14단계: 필요한 경우 모양 크기 조정
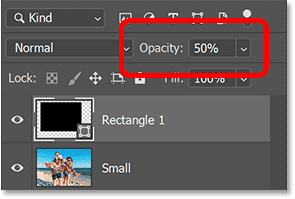
모양이 그 뒤에 있는 이미지를 완전히 가리기 때문에 모양이 정확히 필요한 곳에 그려졌는지 알기 어렵습니다. 따라서 모양을 통해 이미지를 보려면 레이어 패널에서 모양 레이어의 불투명도를 50%로 줄이세요. 빠른 방법은 키보드에서 숫자 5를 누르는 것입니다.

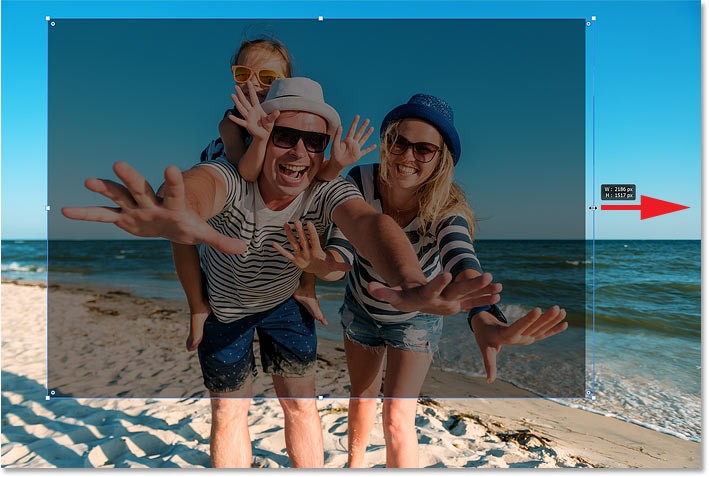
그런 다음 모양 주변의 핸들을 클릭하고 끌어서 필요에 따라 크기를 조정합니다.

모양 불투명도를 100%로 재설정
모양의 크기 조절이 끝나면 키보드에서 0을 눌러 레이어 패널에서 모양 레이어의 불투명도를 100%로 재설정합니다. 이 모양은 다시 한번 이미지를 볼 수 없게 만듭니다.

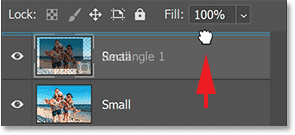
15단계: 모양 위로 작은 레이어를 드래그합니다.
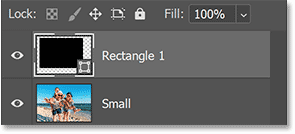
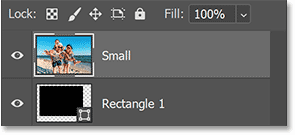
다음으로, 작은 레이어에 있는 이미지를 모양에 배치합니다. 레이어 패널에서 모양이 이제 이미지 위에 있습니다.

모양 위에 이미지가 있어야 합니다. 작은 레이어를 클릭하고 모양 레이어 위로 드래그합니다. 모양 레이어 위에 파란색 강조 표시 막대가 나타나면:

마우스 버튼을 놓아서 작은 레이어를 원하는 위치에 놓습니다.

그리고 문서에서 이미지가 이제 모양을 보지 못하게 막았습니다.

16단계: 클리핑 마스크 만들기
이미지를 모양에 배치하려면 레이어 패널 메뉴 아이콘을 클릭하세요.

그리고 클리핑 마스크 만들기를 선택하세요:

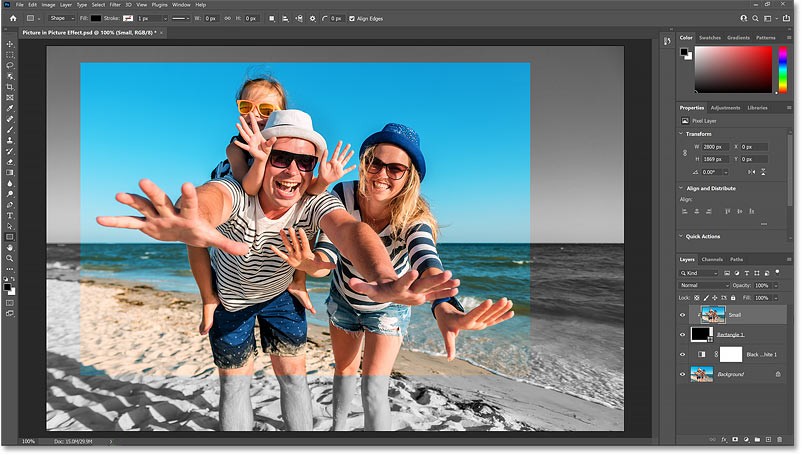
Photoshop에서는 작은 레이어의 이미지를 그 아래의 모양 레이어로 잘라냅니다.

이제 풀 컬러 이미지는 모양의 경계 내에만 나타나고 배경 레이어의 흑백 버전은 모양 주변에 다시 나타납니다.

17단계: 모양 레이어 선택
작은 이미지가 눈에 띄도록 하려면 흰색 테두리와 그림자를 추가하세요. 국경부터 시작해 보겠습니다.
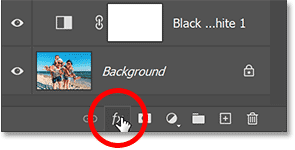
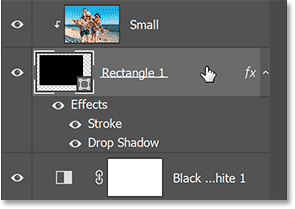
레이어 패널에서 모양 레이어를 선택합니다.

18단계: 모양 주위에 흰색 선을 추가합니다.
그런 다음 하단의 레이어 효과 아이콘("fx" 아이콘)을 클릭하세요.

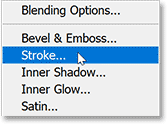
목록에서 Stroke를 선택하세요 :

색상 선
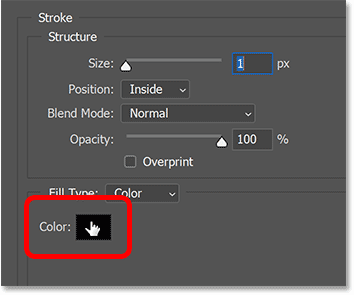
레이어 스타일 대화 상자 에서 색상 견본을 클릭하여 획 색상을 변경합니다.

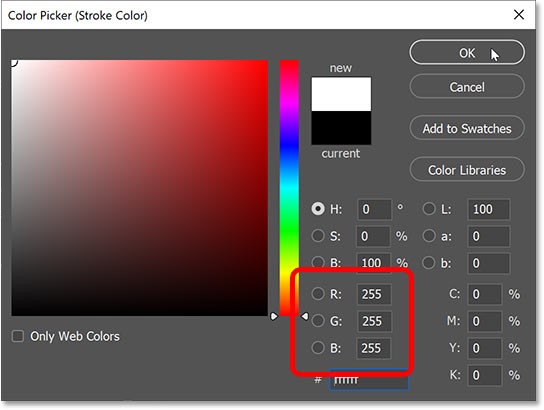
색상 선택기에서 R, G, B 값을 255로 설정하여 흰색을 선택합니다. 그런 다음 확인을 클릭하여 색상 선택기를 닫습니다.

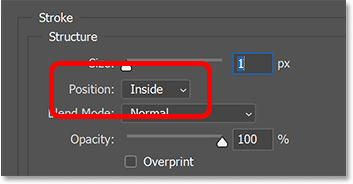
스트로크 위치
레이어 스타일 대화 상자로 돌아가서 테두리의 모서리가 깔끔하고 선명하게 유지되도록 선의 위치가 안쪽 으로 설정되어 있는지 확인하세요.

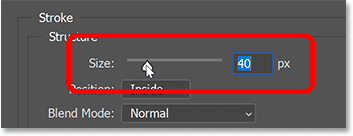
스트로크 크기
그런 다음 크기 슬라이더를 끌어 테두리의 너비를 설정합니다. 필요한 크기는 이미지에 따라 달라집니다. 이 예제에서는 이미지를 40픽셀로 설정합니다.

이미지 주위에 더 작은 테두리를 적용한 효과는 다음과 같습니다.

19단계: 그림자 추가
이미지 뒤에 그림자를 추가하려면 레이어 스타일 대화 상자의 왼쪽에 있는 세로 효과 열에서 그림자 옵션을 클릭하세요.

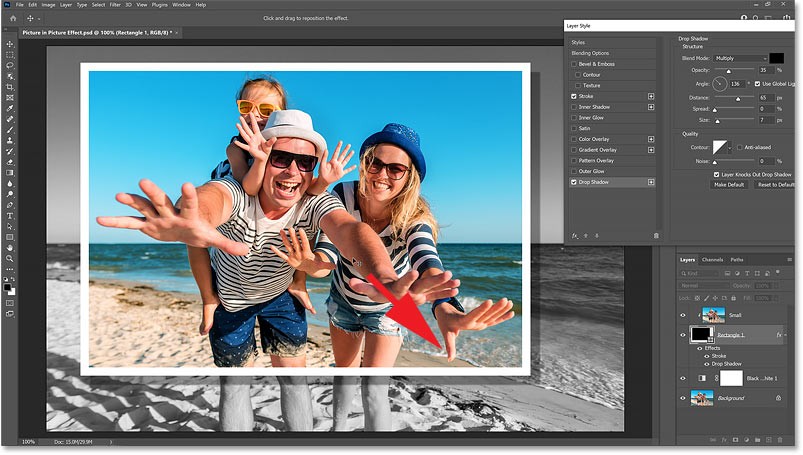
그림자의 각도와 거리
그런 다음 이미지 내부를 클릭하고 드래그하여 그림자의 각도 와 거리를 설정합니다. 여기서는 그림자의 광원이 왼쪽 상단 모서리에 나타나도록 오른쪽 아래로 드래그하는 예를 보여줍니다.

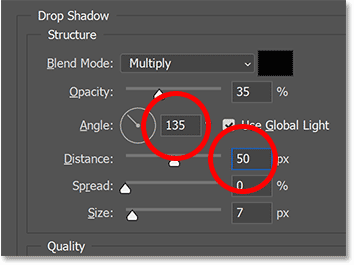
또는 대화 상자에서 구체적인 각도 및 거리 값을 입력할 수 있습니다. 이 예제에서는 각도를 135도로 설정하고 거리를 50픽셀로 설정합니다. 이미지에 따라 더 작거나 더 큰 거리 값이 필요할 수 있습니다.

공 크기
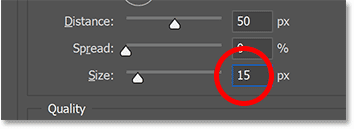
크기 값은 그림자 가장자리의 부드러움이나 불투명도를 제어합니다. 이 예제에서는 15픽셀로 설정합니다.

그림자 불투명도
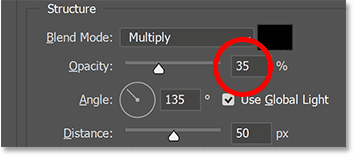
불투명도 슬라이더를 드래그하여 그림자의 강도(그림자의 밝기 또는 어두움)를 조절할 수 있습니다 . 하지만 이 예제에서는 기본값인 35%를 그대로 둡니다.

작업이 끝나면 확인을 클릭하여 레이어 스타일 대화 상자를 닫습니다. 그리고 이것은 작은 이미지에 테두리와 그림자 효과를 추가한 것입니다. 해야 할 일이 하나 더 남았습니다.

20단계: 모양 회전
마지막으로, 피사체 주위로 모양을 회전시켜서 재미있는 효과를 더할 수 있습니다.
레이어 패널에서 모양 레이어가 활성화되어 있는지 확인하세요.

도구 모음에서 사각형 도구가 여전히 활성화된 상태에서 마우스 포인터를 모양의 핸들 중 하나 바로 바깥쪽으로 가져갑니다. 커서가 회전 아이콘(양쪽에 화살표가 있는 곡선)으로 변경됩니다.

그런 다음 클릭하고 드래그하여 모양을 회전합니다. 모양 내부의 이미지는 그 자리에 고정됩니다. 윤곽선과 그림자와 함께 해당 모양만 회전하여 사진이 비스듬히 촬영된 것처럼 보이게 됩니다.

21단계: 모양 크기에 대한 최종 조정을 수행합니다.
회전된 모양이 피사체의 일부를 잘리지 않는지 확인하고, 필요한 경우 핸들을 끌어서 모양의 크기를 다시 조정합니다.
작업이 끝나면 키보드의 Enter (Win)/ Return (Mac) 키를 눌러 도형 주위의 테두리와 핸들을 숨깁니다.
그리고 여기, 여성의 엄지손가락 부분이 잘리지 않도록 모양의 바닥을 늘린 후의 최종적인 그림 속 그림 효과가 있습니다.

이 튜토리얼에서는 Adobe Photoshop을 사용하여 사진을 연필 스케치로 쉽게 바꾸는 방법을 보여줍니다.
많은 사람들이 포토샵의 간단한 채널 기반 보호 방법을 알기 전까지는 이미지 크기 조정이 매우 귀찮다고 생각했습니다.
Photoshop을 사용하여 제한된 잉크 색상으로 인쇄된 포스터의 고전적인 모습을 재현하여 이미지에 빠르고 쉽게 포스터 효과를 추가하세요.
AI 사진 편집기가 많기 때문에 포토샵을 두 번째로 선택해야 할 수도 있고, AI 기능은 복잡한 포토샵을 배우지 않고도 사진을 편집할 수 있는 유용한 도구입니다.
Photoshop 2025에는 새로운 AI 도구, 더욱 스마트한 선택 기능, 지금까지 필요하다고 생각하지 못했던 기능이 추가되었습니다.
이 튜토리얼에서는 Adobe Photoshop을 사용하여 이미지에 단색 색상 효과를 추가하는 빠르고 쉬운 방법을 보여줍니다.
이 튜토리얼에서는 Photoshop에서 캔버스 공간과 그림자를 추가하여 간단하면서도 세련된 사진 테두리를 만드는 방법을 보여줍니다.
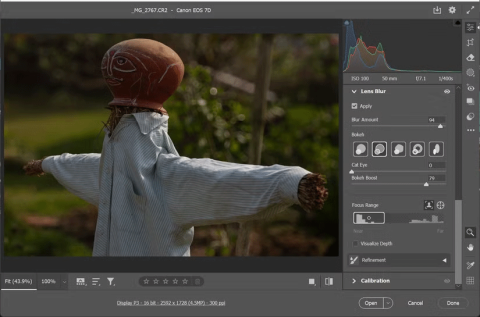
Adobe의 렌즈 블러 도구를 사용하면 사진을 쉽게 검토하고, 사진에 깊이와 초점을 추가할 수 있습니다.
앱에 숨겨진 Photoshop Actions는 인기 있는 사진 편집 도구의 사랑받는 기능으로, AI가 필요 없이 작업 흐름을 가속화하도록 설계되었습니다.
Lightroom과 Adobe Photoshop은 최고의 사진 편집 도구 두 가지이지만, 많은 전문가가 두 도구를 함께 사용하는 반면 Lightroom은 아마추어 사진작가에게만 필요합니다.
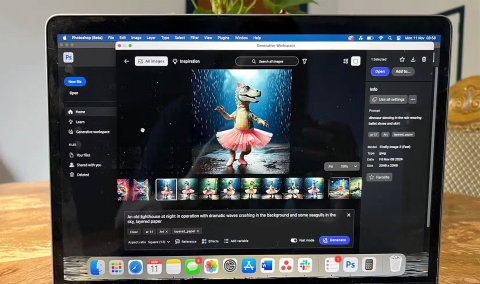
Generative Workspace는 Adobe Max 2024에서 발표된 최고의 AI 기능 중 하나입니다. Generative AI 이미지와 파일을 위한 새로운 공간이 될 것입니다.
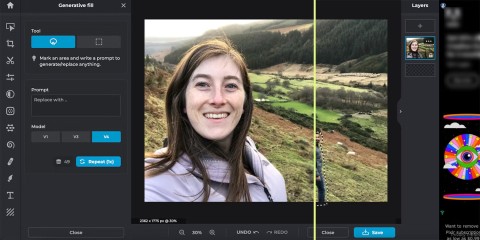
Adobe의 Firefly라는 생성적 AI가 제공하는 Generative Fill을 사용하면 누구나 선택 영역을 그리고, 몇 단어를 입력하고, 버튼을 클릭하기만 하면 사진에 사실적인 물 반사 효과를 추가할 수 있습니다.
이 튜토리얼에서는 Adobe Photoshop의 '붙여넣기' 명령을 사용하여 이미지를 복사하여 다른 이미지의 선택 영역에 붙여넣는 방법을 보여줍니다.
이 튜토리얼에서는 그라디언트 맵을 사용하여 Photoshop에서 고대비 흑백 사진을 즉시 변환하는 방법을 보여줍니다.
Microsoft Teams 버전 확인 PowerShell 오류로 인해 불편함을 겪고 계신가요? 검증된 해결 방법을 통해 신속하게 문제를 해결하고, 모듈을 업데이트하고, 원활한 Teams 관리를 복원하세요. 더 이상 다운타임 걱정은 없습니다!
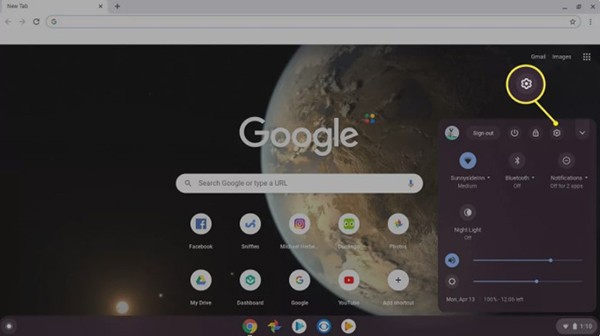
Chromebook에서 Microsoft Teams 로그인 오류가 발생하나요? 로그인 문제를 빠르게 해결하는 단계별 해결 방법을 알아보세요. 캐시 삭제, 앱 업데이트 등을 통해 원활한 팀워크를 경험해 보세요. 최신 Chrome OS에서 작동합니다!
Microsoft Teams 미디어 재생 오류 때문에 2026년 회의가 망쳐지고 있나요? 전문가가 제공하는 단계별 가이드를 따라 오디오, 비디오 및 공유 오류를 빠르게 해결해 보세요. 기술적인 지식은 필요하지 않습니다. 이제 원활한 협업을 경험해 보세요!
팀즈 회의에서 소그룹 회의실이 보이지 않아 답답하신가요? 팀즈에서 소그룹 회의실이 보이지 않는 주요 원인을 알아보고, 단계별 해결 방법을 따라 몇 분 안에 원활하게 작동하도록 하세요. 주최자와 참가자 모두에게 유용한 정보입니다!
"내 Teams 캘린더는 어디에 있나요?"라는 질문 때문에 답답하신가요? Microsoft Teams 동기화 문제를 단계별로 해결해 보세요. 캘린더 보기를 복원하고 간편하게 동기화하세요. 전문가 팁도 확인해 보세요!
Microsoft Teams ID 또는 계정 정보를 찾는 데 어려움을 겪고 계신가요? 이 단계별 가이드는 데스크톱, 웹, 모바일 등에서 Microsoft Teams ID와 계정 정보를 찾는 정확한 위치를 안내하여 원활한 공동 작업을 지원합니다.
Microsoft Teams에서 중요한 파일을 잃어버리셨나요? Microsoft Teams 휴지통의 정확한 위치를 확인하고, 저희가 알려드리는 검증된 단계를 따라하면 기술적인 지식 없이도 삭제된 파일을 빠르고 쉽게 복구할 수 있습니다!
오늘 Microsoft Teams 오류가 발생했나요? 이 단계별 Microsoft Teams 문제 해결 가이드를 통해 오류를 빠르게 해결하기 위한 첫 번째 점검 사항을 확인하세요. 연결, 캐시 및 업데이트 문제를 신속하게 해결하여 다시 원활한 채팅을 시작하세요.
Microsoft Teams 회의 참가 오류로 어려움을 겪고 계신가요? 바로가기 링크를 통해 검증된 해결 방법을 확인해 보세요. 기술적인 지식이 없어도 원활하게 회의에 참가할 수 있는 빠른 해결법입니다!
Wi-Fi 환경에서 Microsoft Teams 화상 회의 시 렉 현상이 발생하시나요? 이 완벽 문제 해결 가이드는 신속한 해결 방법, 고급 팁, Wi-Fi 최적화 방법을 제공하여 선명한 화상 통화를 즉시 복원할 수 있도록 도와줍니다.
Outlook에서 Microsoft Teams 추가 기능이 사라져서 답답하신가요? Teams와 Outlook을 원활하게 통합하는 주요 원인과 간편한 단계별 해결 방법을 알아보세요. 최신 버전에서 모두 작동합니다!
Microsoft Teams 상태가 '자리 비움'으로 고정되어 답답하신가요? 유휴 시간 초과 및 전원 설정과 같은 주요 원인과 '사용 가능' 상태로 빠르게 되돌리는 단계별 해결 방법을 알아보세요. 최신 Teams 기능이 반영되어 업데이트되었습니다.
Mac, MacBook Air 및 MacBook Pro용 Microsoft Teams를 다운로드하는 가장 간단한 방법을 알아보세요. 최신 버전을 원활하게 설치하기 위한 단계별 지침, 시스템 요구 사항 및 문제 해결 팁을 제공합니다. 지금 시작하세요!
Microsoft Teams Mac 오류 또는 키체인 문제로 어려움을 겪고 계신가요? macOS에서 원활한 협업을 재개할 수 있도록 검증된 단계별 문제 해결 방법을 확인해 보세요. 빠른 해결 방법을 소개합니다!
데스크톱, 모바일 또는 웹에서 ID와 암호를 사용하여 Microsoft Teams 회의에 간편하게 참여하는 방법을 알아보세요. 초대장 없이도 빠르게 접속할 수 있도록 스크린샷과 함께 단계별 지침을 제공합니다!