Lien Quan Mobile의 1001개 이상의 용어 요약

Lien Quan Mobile에는 경쟁 중에 신속하고 효과적으로 소통하는 데 도움이 되는 많은 단축 용어가 있습니다. 그리고 이제, 담권위원회는 장군들이 이해해야 할 가장 기본적인 용어를 검토할 것입니다.
장치 링크
대부분의 사람들은 마음대로 사용할 수 있는 개발자 도구의 보물창고가 있고 즐겨 사용하는 브라우저에 숨겨져 있다는 사실을 인식하지 못합니다.

각 웹 브라우저는 웹 사이트의 코딩을 확인할 수 있는 개발자 도구를 제공합니다. 그러나 일반 인터넷 사용자에게는 외국 기업입니다. 결국 누가 웹사이트의 코딩을 보고 싶어 할까요?
결과적으로 웹 사이트의 코딩을 보면 배울 수 있는 것이 많이 있습니다. 검사 요소 기능이 제공하는 기능과 사용 방법을 알아보려면 계속 읽으십시오.
대부분의 브라우저에는 웹 사이트 요소를 검사하는 도구가 있지만 일반적으로 모두 동일한 방식으로 작동합니다.
Chrome에서 요소 검사 사용






Microsoft Edge에서 요소 검사 사용








이 세 가지 방법 중 어느 것이든 동일한 결과를 제공합니다.
이 작업을 올바르게 수행했다면 브라우저 하단에 새 창이 열립니다. 이들은 개발자 도구이며 요소 탭을 포함합니다. 요소를 검사하는 데 필요한 도구입니다.
패널은 기본적으로 화면 하단에 열리지만 표시 방식은 언제든지 변경할 수 있습니다. 개발자 도구 패널의 위치를 변경하려면 다음의 간단한 단계를 따르십시오.


개발자 도구 패널 프레임의 가장자리 옆에 커서를 놓고 끌면 작업 영역이 좁아지거나 넓어집니다. 예를 들어 브라우저 창의 오른쪽에 패널을 도킹하도록 선택한 경우 왼쪽 테두리에 마우스를 가져가 보십시오. 화살표 커서가 보이면 패널을 드래그하여 크기를 조정할 수 있습니다.
요소 검사 사용(OS별)
관련된 많은 단계가 브라우저에서 Inspect Element를 사용하는 방법을 보여주는 것만으로도 다루어질 수 있지만 어쨌든 대부분의 OS에서 방법을 보여드리겠습니다.
Chromebook에서 요소 검사를 사용하는 방법
Chromebook의 기본 브라우저는 Google이므로 Chrome 브라우저 지침에 따라 요소 검사 에 액세스하십시오 . 다음은 귀하를 위한 약간의 재교육 과정입니다.




오른쪽 클릭 방법이나 F12 기능 키를 사용하여 개발자 도구에 더 빨리 액세스할 수도 있습니다.
Android 기기에서 요소 검사를 사용하는 방법
Android 기기에서 Inspect Element를 실행하는 것은 약간 다릅니다. Android에서 Inspect Element 패널로 이동하는 방법을 확인하세요.



특정 Android 기기를 선택하면 웹사이트의 모바일 버전이 로드되는 것을 알 수 있습니다. 여기에서 데스크톱에서 편안하게 Android 기기의 요소 검사 기능을 자유롭게 사용할 수 있습니다.
이 방법은 장치 시뮬레이션이라는 개발자 도구에 기능이 있기 때문에 Chrome 및 Firefox 브라우저 모두에서 작동합니다.
iPhone 장치에서도 동일한 방식으로 작동합니다. 드롭다운 메뉴에서 올바른 항목을 선택하기만 하면 됩니다.
Windows에서 검사 요소를 사용하는 방법
Inspect Element 도구는 반드시 OS 전용은 아니지만 브라우저 전용입니다. 즉, 개발자 도구는 사용하는 브라우저의 기능이며 반드시 Windows일 필요는 없습니다. 그러나 선호하는 브라우저에 관계없이 요소 검사 패널에 액세스할 수 있습니다.
Windows OS를 사용하는 경우 Microsoft Edge 브라우저도 사용할 가능성이 높습니다. MS Edge에서 요소 검사에 액세스하는 방법을 확인하십시오.




또한 F12 기능 키를 사용하여 요소 검사에 더 빠르게 액세스할 수 있습니다. 또한 웹 페이지를 마우스 오른쪽 버튼으로 클릭하고 검사를 선택해도 작동합니다.
Mac에서 요소 검사를 사용하는 방법
Mac을 사용하는 경우 선택한 브라우저는 아마도 Safari일 것입니다. Safari에서 Inspect Elements를 여는 것은 Chrome 및 Firefox에서와 약간 다릅니다. 그러나 다음 단계와 마찬가지로 간단합니다.




이 단계를 거치면 브라우저에서 요소 검사 기능이 활성화됩니다. 요소 검사를 먼저 활성화하지 않으면 웹 사이트를 열 때 옵션이 표시되지 않습니다.
이 단계를 완료한 후 열려 있는 웹 페이지를 마우스 오른쪽 버튼으로 클릭하고 검사를 선택합니다. 빠른 키 명령인 CMD + Option + I (검사) 를 사용할 수도 있습니다 .
iOS에서 검사 요소를 사용하는 방법
요소 검사 기능을 사용하여 웹 페이지의 모바일 버전이 iPhone에 어떻게 표시되는지 확인하시겠습니까? 몇 가지 간단한 단계만으로 이 작업을 비롯한 여러 작업을 수행할 수 있습니다. 그러나 요소를 보기 전에 iOS 장치에 대해 Web Inspector를 활성화해야 합니다.




또한 위 섹션의 단계에 따라 Mac에서 개발 메뉴가 활성화되어 있는지 확인하십시오.
iOS 모바일 장치와 Mac을 모두 활성화하면 Mac의 상단 표시줄에 개발 메뉴가 표시됩니다. 연결된 iPhone과 장치에서 활성화된 웹 페이지를 보려면 클릭하십시오. 웹 페이지를 선택하면 Mac 화면에서 동일한 페이지에 대한 Web Inspector 창이 열립니다.
그러나 이러한 지침은 Windows의 Safari가 아닌 Mac을 실행하는 Safari에서만 작동한다는 점을 명심하십시오.
차단된 요소 검사를 사용하는 방법
경우에 따라 웹 페이지를 검사할 수 없고 마우스 오른쪽 버튼으로 클릭하려고 하면 검사 선택 항목이 회색으로 표시되는 경우가 있습니다. 차단되었다고 생각할 수 있지만 이를 우회하는 방법은 다양합니다.
방법 1 - 자바스크립트 끄기



방법 2 – 먼 길을 가는 개발자 도구에 액세스
검사를 위해 마우스 오른쪽 버튼을 클릭하는 대신 다음을 수행하십시오.



방법 3 – 기능 키 사용
검사를 위해 오른쪽 클릭을 차단하는 웹 페이지에서 F12 기능 키를 사용해 볼 수도 있습니다 .

자신에게 맞는 방법을 만나기 전에 이러한 방법을 모두 시도해야 할 수도 있습니다. 최후의 수단으로 view-source: [enter full url] 을 입력하여 소스 코드를 볼 수도 있습니다 .

학교 크롬북에서 Inspect Element를 사용하는 방법
Chromebook이 학교에서 발급된 경우 요소 검사 기능을 사용하려면 몇 가지 간단한 단계가 필요합니다.





그러나 일부 학교 및 조직에서는 이 기능을 차단하므로 작동하지 않는 경우 조직 또는 학교 관리자에게 문의해야 할 수 있습니다.
Inspect Element를 사용하여 답을 찾는 방법
Inspect Element를 사용하여 다음과 같은 다양한 항목에 대한 답변을 찾을 수 있습니다.
Inspect Element 패널을 시작하면 웹 사이트의 모든 코딩이 표시됩니다. 여기에는 내장된 모든 JavaScript, CSS 및 HTML 코딩이 포함됩니다. 코드를 변경할 수 있다는 점을 제외하면 웹 페이지의 소스 코딩을 보는 것과 같습니다. 또한 실시간으로 구현된 모든 변경 사항을 확인할 수 있습니다.
이 도구를 사용하면 마케터, 디자이너 및 개발자가 디자인 변경을 완료하기 전에 볼 수 있어 매우 유용합니다. 그러나 Inspect Element로 코딩을 변경하는 것은 영원히 지속되지 않습니다. 페이지를 다시 로드하면 기본 상태로 돌아갑니다.
추가 FAQ
위에서 읽은 후 Inspect Element에 대한 전문가가 아닌 경우 여기에 더 많은 답변이 있습니다.
요소 검사 명령을 사용하여 답변을 찾으려면 어떻게 해야 합니까?
Inspect Element 기능을 사용하여 답변을 찾는 유일한 방법은 제출 후 웹 사이트에서 즉시 공개하는 것입니다. 이 경우 답은 코딩에 있습니다.
그렇지 않으면 요소 검사 기능을 사용할 때 퀴즈 또는 테스트에 대한 코딩과 제출한 답변을 보는 것뿐입니다.
검사 요소가 불법입니까?
아니요, 요소 검사 도구는 불법이 아닙니다. 웹 개발자를 위해 설계되었습니다. 웹사이트의 소스 코드를 보는 것은 불법이 아닙니다. 악용 시도 등과 같은 악의적인 목적으로 수집된 정보를 사용하는 경우에만 문제가 됩니다.
브라우저에서 요소 검사를 비활성화할 수 있습니까?
짧은 대답은 '아니오'입니다.
브라우저에서 Inspect Element를 비활성화할 수는 없지만 사용자가 웹 페이지를 마우스 오른쪽 버튼으로 클릭하는 것과 같은 특정 작업을 수행하지 못하도록 하는 매개변수를 설정할 수 있습니다. 특정 이벤트를 비활성화하기 위해 적절한 스크립트를 설정하는 온라인 자습서가 많이 있습니다. 그러나 실제로 Inspect Element 기능을 완전히 비활성화할 수는 없습니다.
웹 페이지의 내부에 대해 알아보기
웹 페이지의 요소 검사 기능을 확인하는 것은 개발자가 아니더라도 필요한지 전혀 몰랐던 개발자 도구일 것입니다. 웹 사이트를 더 매끄럽게 운영할 수 있는 수많은 디자인 및 마케팅 응용 프로그램이 있습니다. 그리고 경쟁자보다 우위를 점할 수도 있습니다.
Inspect Element는 무엇을 위해 사용합니까? 아래 의견 섹션에서 이에 대해 알려주십시오.
Lien Quan Mobile에는 경쟁 중에 신속하고 효과적으로 소통하는 데 도움이 되는 많은 단축 용어가 있습니다. 그리고 이제, 담권위원회는 장군들이 이해해야 할 가장 기본적인 용어를 검토할 것입니다.
Nintendo Switch Online 덕분에 NES, SNES, N64, Game Boy, Sega Genesis에서 수백 가지의 고전 게임을 탐험하는 것이 그 어느 때보다 쉬워졌습니다.
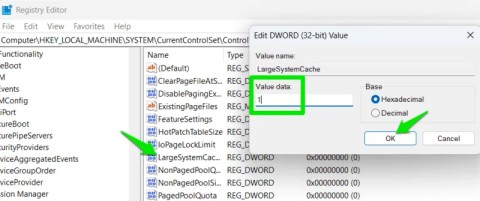
메모리를 업그레이드하기 전에 이 가이드의 조정 방법을 시도하여 Windows에서 게임 데이터 로딩 시간을 개선해 보세요.
좋은 게임용 TV는 여러 가지 요소로 평가됩니다. 가장 중요한 요소는 화질, 대비, 색상, 정확도이며, 또 다른 요소는 입력 지연입니다.
누구나 무료로 무언가를 받는 것을 좋아합니다. 하지만 무료 모바일 게임의 경우, 그것이 실제로 무료가 아니라는 사실은 누구나 알고 있습니다.
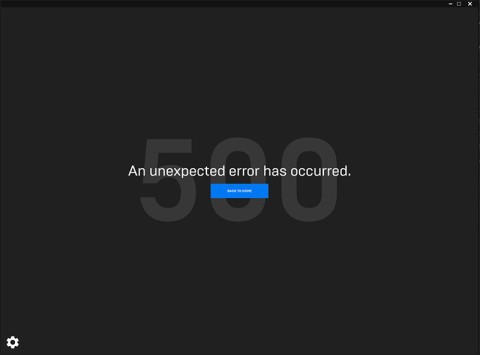
오류 500은 많은 플레이어가 Epic Games Store를 사용할 때 접하게 되는 익숙한 메시지입니다.
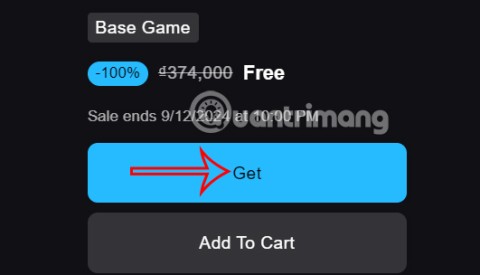
Football Manager 2024는 9월 12일까지 Epic Games Store에서 무료로 제공되므로 컴퓨터에 다운로드할 수 있습니다.
좀비는 언제나 PC 게임과 공포 영화에서 매력적인 주제였습니다. 게임 제작사들은 이 주제를 활용해 좀비 호러 장르로 큰 성공을 거두었습니다.
게임 Tai Uong이 이제 공식적으로 출시되었으며, 플레이어는 게임 배포 플랫폼 Steam을 통해 컴퓨터에 다운로드할 수 있습니다.
오프라인과 온라인 모두에서 크롬으로 공룡 게임 - 티라노사우루스 런을 플레이하려면, 이 간단한 가이드를 따르기만 하면 됩니다. 사랑스러운 티라노사우루스 공룡이 화면에 나타나 게임을 시작합니다.
게이머들 사이에서는 게임용으로 노트북, 데스크톱, 콘솔 중 무엇을 사용할 것인지에 대한 논쟁이 오랫동안 이어져 왔습니다. 각 옵션마다 장점이 있지만, 노트북으로 게임을 하는 것은 독특한 방식으로 돋보입니다.
새로운 경험을 원하신다면, 게임에 모드를 추가하기 전에 염두에 두어야 할 몇 가지 사항이 있습니다.
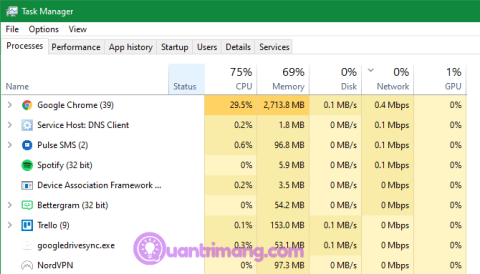
Windows에서 게임을 플레이하는 동안 낮은 FPS 문제가 발생하는 경우, 다음 단계에 따라 낮은 FPS 문제를 해결하고 고품질 게임 환경을 되찾으세요.
2024년 GOTY 수상자가 누구인지 알고 싶으신가요? 2024년 게임 어워드 또는 모든 수상자에 대한 간략한 요약을 원하시면 처음부터 끝까지 읽어보세요.
Wi-Fi 연결이나 데이터를 사용하지 않고도 즐길 수 있는 게임이 많이 있습니다. 만약 여러분이 오프라인 게임을 찾고 있다면 이 글이 도움이 될 것입니다.